Gutenberg Migration: Step-by-Step

In this post, we cover key steps you should consider taking when migrating your website to Gutenberg, the WordPress’ block-based editor.
Clients often ask us about the process of migrating their website to Gutenberg. They want to know if they can flip a switch or if upgrading will implode their entire website. Will a Gutenberg migration take five hours or 50?
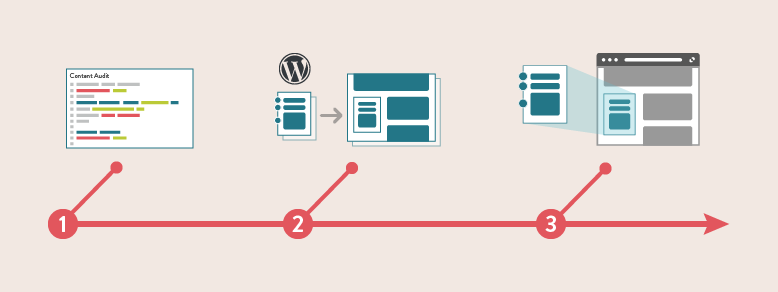
In reality, the situation is different for every website. We have quickly converted some websites while others required extensive retooling. Successfully migrating a WordPress site from Classic Editor to Gutenberg depends on a few key factors:
- Your website’s infrastructure: How is your current site built? Do you use a lot of custom fields, plugins, themes, or page builders? Any one of these can potentially complicate a migration.
- Your migration strategy: Is the migration part of a full site redesign or are you migrating “as is” to Gutenberg?
- Your content: Do you have a lot of outdated, inaccessible, or underperforming content? While this isn’t directly related to Gutenberg, there are many compelling reasons why you should run a content audit in tandem with your Gutenberg migration.
In this post, we’ll demystify the process of migrating to Gutenberg and shed some light on how to do so as efficiently as possible.
Migrating to Gutenberg: A Ticking Clock
First, if you’re still on the fence about whether or not Gutenberg is for you, here’s more incentive: Classic Editor is no longer supported as of the end of 2021. Your software is out-of-date, which, over time, sets you up for a whole host of privacy and security issues. Nobody wants a hacked website.

Understanding Classic Editor vs. Gutenberg Blocks
Gutenberg is a substantial departure from WordPress’ Classic Editor. Publishing content with the Classic Editor requires page-based templates. While these templates offer some flexibility, content managers are limited in what they can do to create new or unique content types without relying on web designers and developers.
Gutenberg, on the other hand, uses “blocks” to create modular, component-based content that you can drag and drop to change the order and layout of a page:
- Need a nicely formatted pull-quote? Drop in a quote block.
- Promoting an event? Add an event block.
- Want to embed a YouTube video? There’s a block for that!
Once they are styled to your brand, you can mix and match these blocks across pages in infinite combinations.
While Gutenberg works differently than WordPress’ Classic Editor, it gives digital marketers and content managers much more flexibility. Gutenberg also offers the potential for more efficient content workflows, especially if you customize blocks to suit your organization’s unique requirements. More on that below.
For a more in-depth look at the differences between Gutenberg and Classic Editor, read the post we wrote when Gutenberg was first released. The main takeaway is this: even though migrating to Gutenberg takes time, the investment is well worth it considering the new functionality and time-saving options it provides.
Do You Need Custom Blocks for a Gutenberg Migration?
If your website is simple, migrating content to Gutenberg may pose few problems. However, an extensively customized website could complicate things. This is especially true if you have numerous on-page integrations with third-party services. If your site uses content types that aren’t supported by Gutenberg, you may need to build custom blocks to accommodate them.
Why It’s Important
Gutenberg includes a collection of default blocks that cover many common content management needs. However, those blocks don’t address every use case. If your site’s content doesn’t conform to one of these out-of-the-box blocks, then a developer will need to create a “custom block” for your site.
The number of custom blocks your site needs, and their level of complexity, will impact how many development hours you need for the transition. With that being said, custom blocks let you easily add site features that are unique to your business goals and the systems you use. It is not uncommon to need custom blocks when migrating to Gutenberg.
What to Consider
Figuring out which features from your existing site won’t properly make the transition is a core part of every migration project. You can do this by turning off Classic Editor in a staging environment—don’t do this on your live site!—and activating Gutenberg. More details below.
Once you understand which content types pose problems, you can estimate the resources needed to build a custom block library to support them. There are also an increasing number of third-party block libraries available as well. Most likely, your website will have some hybrid combination of built-in, custom, and third-party blocks.

Audit Your Content
Content audits offer an opportunity to step back and take a holistic look at your website content. Regular content audits should play a key role in every organization’s digital marketing.
An audit can potentially reduce the amount of work required for a Gutenberg migration by removing outdated, irrelevant, or underperforming content that you won’t need to migrate. A content audit also offers the chance to identify other website improvements that complement a Gutenberg migration. For example:
- Can you reduce the size of assets like images, so pages load faster?
- Are there opportunities to improve content accessibility for users with disabilities?
- Is the current site missing any content types that should be included with the update?
In a perfect world, identify content audit parameters and run one before starting the migration process. For a full breakdown of how this is done, read our post Content Audit: A Step-by-Step Guide.
Why This is Important
Content audits are critical to an impactful content governance strategy, which, over time:
- Improves site performance
- Ensures content relevance
- Supports your stakeholders’ needs
- Can help your search rankings
Even if you plan to convert your site “as is” to Gutenberg, a content audit will streamline the process since you don’t have to convert deleted content.
What to Consider
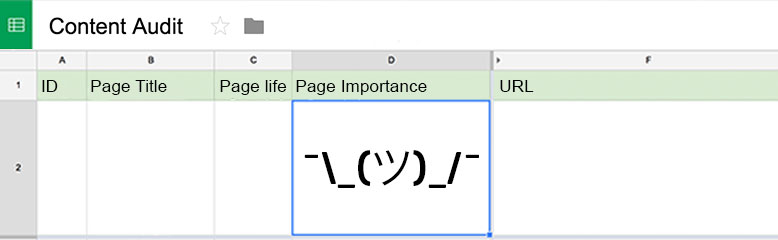
Depending on how many pages your website has, a full content audit can take some time. A tool like Screaming Frog or similar will quickly crawl your site and generate a list of URLs to audit. At Mightybytes, we include a spreadsheet of all site URLs along with an audit strategy document to help each client better understand the audit process.
Regardless of how you approach the process, auditing your content will still take time. Plus, the URLs of all deleted pages should be redirected to corresponding existing pages. Otherwise, your search rankings will drop.
If you’re doing a full website redesign, read this post on how prioritizing content can streamline the website redesign process. Plan your content audit accordingly. Do you need several weeks to audit all website content or can it be done in a day or two?
Who Owns the Content Migration Process?
To set clear expectations, define who owns the content migration process up front. This could be the agency. It could be the client’s team. Usually, it’s a combination of the two.
Why It’s Important
At Mightybytes, we recommend our clients own this process and that we are here to support them as needed. We do this for a few important reasons:
- Client teams are more familiar with their content than an external agency.
- It is often more cost-effective for client teams to own the migration process.
- If the migration occurs as part of a site redesign—where you must consider new navigation and information architecture choices—owning the content migration process helps clients familiarize themselves with the new site structure.
- Similarly, migrating content to Gutenberg gives clients a chance to work with new tools in a staging environment where they can make mistakes without impacting a live site.
Defining ownership with clear milestones helps project stakeholders better plan schedules and manage expectations. Keep in mind that unanticipated hurdles can arise on any project, so give yourself a time buffer when planning out the migration process.
What to Consider
If your Gutenberg migration is part of a full redesign with new information architecture, an external content migration tool like GatherContent can serve as an effective midpoint. This enables developers to build the new website in a separate staging environment while client teams independently focus on matching content to the new architecture.
If you’re updating the site “as is” to Gutenberg, project teams will still need to coordinate content migration efforts. In some cases, it might be wise for an agency to withhold client access until the block library has been built and tested. On some projects, this can be a rolling release, where content is updated as new blocks become available. Either way, project stakeholders need to coordinate efforts so expectations are managed.

Migrating Content to Gutenberg
Content can be a significant sticking point during a Gutenberg migration. Here’s how:
- You might turn off the Classic Editor and find that very few tweaks are needed.
- However, it is also possible that your site content must be cleaned up once Gutenberg is activated.
- Similarly, you might need to start from scratch with a new WordPress installation if the migration is part of a full redesign or your current configuration causes extensive problems when Gutenberg is activated.
Common content migration issues include:
- Photos are resized or don’t show up at all
- There’s no option to add links
- Content and features won’t display
- Content styling is inconsistent
Why It’s Important
Each of these issues can slow down the migration process and force project teams to deal with them on a case-by-case basis. This can impact planned project timelines, budgets, deliverables, etc.
What to Consider
Find a process that works well for your team’s capacity and expertise, understanding that if significant issues arise, you may need to pull in additional resources, extend your timeline, etc.
Migrating to Gutenberg includes a significant amount of copying and pasting. However, as noted above, if you also plan to improve your website’s accessibility, you’ll want to add alt tags to images, link titles, ARIA labels, and other elements during this process. If your goal is to improve page performance by compressing images and other assets, that also happens here.

Learning Gutenberg
Next, your content team will need training so everyone understands how to use Gutenberg’s features and your organization can publish content that’s consistent with your brand, content strategy, and editorial guidelines. This can be done in several ways.
Why It’s Important
Gutenberg training creates consensus and maintains consistency. This is especially relevant if your website has multiple contributors or if your project requires custom blocks.
At Mightybytes, the Gutenberg training process typically happens in several steps. We start by introducing clients to their website’s staging environment and providing a general overview of Gutenberg’s features, working with blocks, and so on. As the project continues, we introduce new blocks as they are completed. The rolling process gives everyone a chance to ask questions and better understand workflows to maintain quality.
With every project, we also include a guide that can be shared with project stakeholders and includes how to use Gutenberg as well as any customizations that require clarification.
What to Consider
Tailor training to your team’s comfort level. Whether you need to start with the ABCs of WordPress or dive into Gutenberg’s advanced features, empower your team to steward websites properly with the new tools at their disposal. Be sure to include time with a “sandbox” installation of Gutenberg so attendees can make mistakes without impacting a live site.
Testing & Quality Assurance (QA)
Finally, before launching your new Gutenberg site, test everything thoroughly across browsers and devices. Just because a website works in Google Chrome on Windows 10 does not mean it will run in Opera on iOS 14 or for someone using assistive technology such as a screen reader.
Why It’s Important
Bugs are a part of any website migration or digital project. Fixing them must be built into project timelines, workflows, and budgets. Broken links adversely impact search rankings while broken features directly undermine your business goals and frustrate users. To address these issues, run a thorough testing process before any launch.
What to Consider
At Mightybytes, our testing process is collaborative. We split up QA tasks and give clients access to our bug-tracking system so they can see progress in real-time. This process is rigorous and ends when all parties agree that the Gutenberg site is ready for launch. When that happens, we initiate a content freeze and prepare for launch.
Wrapping up Your Gutenberg Migration
With the Classic WordPress editor no longer supported, it’s a good time to consider your Gutenberg migration strategy. Long term, Gutenberg will improve workflows and save your organization time and money.
We hope this article addresses your concerns about what to expect when migrating to Gutenberg. Still have questions? Drop us a line on our contact form and we can discuss them.