Prioritizing Content Migration on Digital Projects

Content is critical to the success of any website redesign project, yet many organizations overlook the complexity of successfully managing content migration. Here’s how to make sure the process runs smoothly.
Everything is on track with your website redesign project when someone raises a red flag and the project schedule, or worse yet, the budget, are blown. Oftentimes, that red flag is driven by some content-related issue. Does this sound familiar?
Whether it’s because of unclear approval processes or your team lacks the resources to produce content on time, content migration issues often arise from not properly prioritizing content during the project. Unfortunately, few things throw website redesign projects into a tailspin more than content migration.
The reality is that content-related tasks can take a long time and are critical to the success of any web project. Because of this, teams should resource and prioritize them accordingly. By putting content first, many common content migration pitfalls can be avoided.
Content Migration for a Website Project
Prioritizing content migration during a website redesign project puts content at the heart of the entire process. This can be challenging for some project stakeholders to wrap their heads around, especially when it comes to understanding the resources and capacity required to successfully manage the process.
By educating everyone on the process, significant time can be saved and potential roadblocks averted. Here are the signature components of a successful organizational approach to migrating content for digital products and services:
1. Communicate Content Priorities Up Front
Organizations put huge amounts of time and money into their content. Done right, content should tell a compelling story and serve as one of the organization’s most important business assets. We make sure our clients know we appreciate those efforts and respect the role good content plays in a project’s success.
By properly prioritizing content from the get-go and communicating that to all stakeholders, we can manage expectations on how content is approached from beginning-to-end.
2. Perform a Content Audit
Auditing existing content will help you create a content plan that sets everyone up for success. Content audits answer critical questions about voice, grammar, and clarity as well as more technical aspects, such as keyword density or URL redirects. Additionally, they can inform deliverables like page briefs and help you prune outdated or underperforming content as well.
Regular content audits help your team ensure the long-term viability of your digital product. If done with sustainability in mind, they can also improve its efficiency and performance, resulting in happier users (and less energy use).
In some cases it might also be appropriate to audit the entire content ecosystem, including training materials, marketing brochures, and other places where content resides outside of the digital realm. This approached greatly improved our work with Chicago Children’s Choir.
For more information on how we approach content audits at Mightybytes, see our post Content Audit : A Step by Step Guide.

3. Talk About Capacity
This is key. If an organization doesn’t have the proper resources to effectively use content creation and management tools, an agency shouldn’t push to implement them. Match the content workload to the resources available and execute accordingly.
While this could adversely affect project timing, it won’t put undue pressure on those saddled with executing deliverables in a timely manner. It will also help stakeholders identify potential gaps that need to be filled moving forward.
4. Outline the Content Production Process in Detail
With all stakeholders at the table, walk through the steps needed to successfully produce and manage content not only for launch but also post-launch. With a clear understanding of the process, all parties can make better decisions when resource planning.

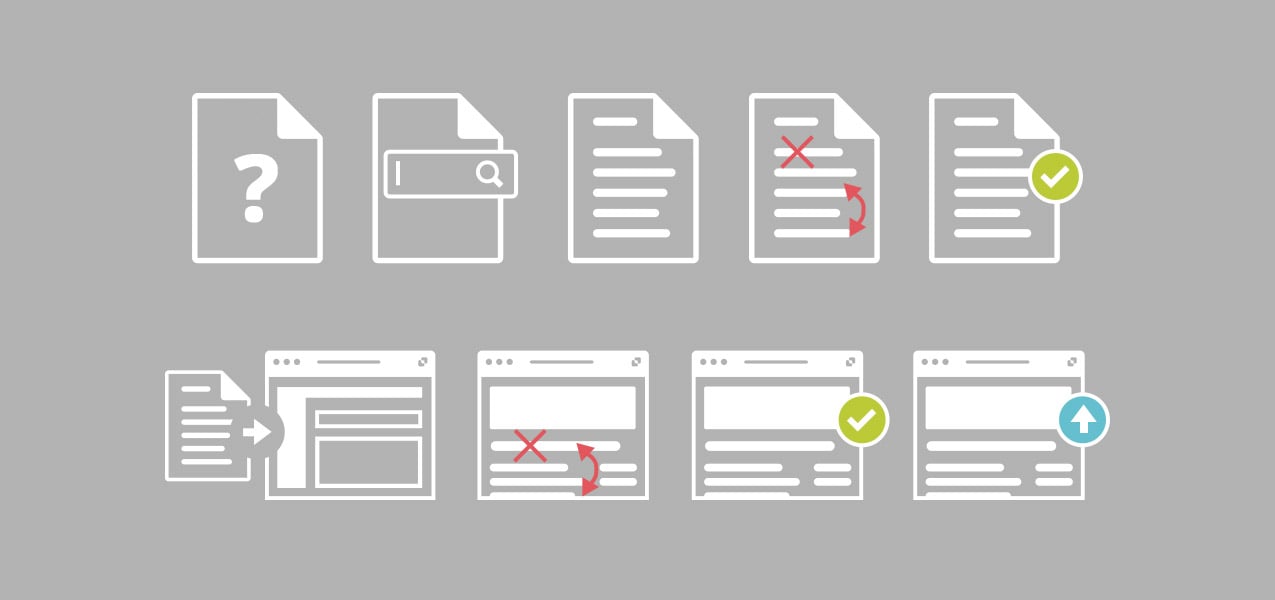
A typical content workflow might go something like this:
- Write a page brief describing purpose of the page, conversion goals, etc.
- Research your topic as necessary.
- Write a first draft, maintaining your brand’s voice, tone, and clarity.
- Review the draft with your internal team.
- Revise content based on editorial feedback.
- Get final approval on revised copy.
- Upload content to your CMS.
- Review the user-facing page in a browser and tweak HTML as necessary.
- Publish the entry and promote as necessary.
- Maintain/update as needed.
Inexperienced content creators may not clearly understand that it can take up to ten lengthy steps just to get a blog post live. Walking project stakeholders through the entire content production process will help them get a clear understanding of what is expected during the project and after launch.
5. Use a Content Migration Tool
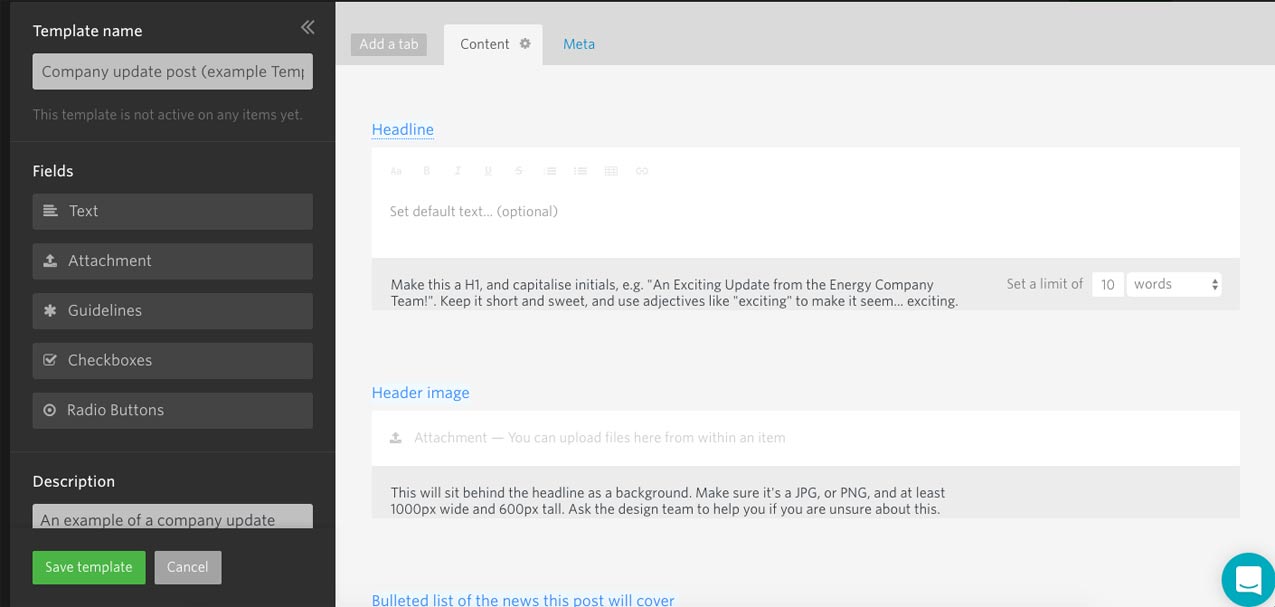
When clients approach us, they understand that their content may be outdated, inaccurate, or not serving users’ needs. They are also usually looking for better ways to create and manage their content. A tool like Bynder’s Content Workflow helps all parties manage the process of content migration, creation, and production on website redesign projects.
Content Workflow’s useful features provide clarity around the who, what, when, and how of content creation. Because it lives outside of your existing content management system yet can integrate with it when the time comes, content teams can get up and running quickly long before a project CMS is ready to accept content.

Content Workflow provides customizable tools that help you defeat the fear of a blank page by breaking pages up into individual components that you define, such as title, main copy, product description, contact info, etc.
Some of its features include:
- Custom fields
- Character limits
- Due dates and status changes
- Commenting
- Tooltips to provide direction
- Customizable workflows
- Export content to WordPress
Awesome feature list notwithstanding, Content Workflow is only as effective as the rest of your content process. Take time to perform periodic content audits to ensure you’re working on what’s relevant, useful, and productive. Make sure writers understand your organization’s brand voice.
6. Design with Real Content
Dump the lorem ipsum. Start with real content. Even if it’s not final, real content can make a huge difference throughout a digital project.
Content informs architecture and drives design decisions. Show that you understand this by working with the real thing. This always provides better context for how the end solution will look, feel, and work. Nuff said.
7. Allocate Resources to Training
Make sure enough budget is reserved in a project to properly train the core team responsible for creating and maintaining project content. At the front end of a project, this could take the form of a content production workshop. As the site nears launch, the training will be more focused on the nuances of your content management system. This is especially critical if you have customized the CMS admin interface.
Speaking of which, things like tooltips and word count restrictions on content fields in your CMS can also be very useful to help with the content creation and management process. But it takes time to build these things into a project and train users on the customizations. It is important to prioritize this accordingly in your budget breakdown and timeline.
8. Create Governance Guidelines
Of course the real fun begins at launch. Once your digital product or service starts capturing real user data, you can use that data to inform decisions related to improving and optimizing the experience. This will often drive practices related to ongoing content governance, such as how to manage time and publishing schedules, content calendars, improving taxonomies, and so on.
For more information on this topic check out our blog posts on content governance or learn how to create a content governance plan.
Prioritizing Content Migration in Action
How does this all play out? We prioritized content migration when redesigning the Alliance for the Great Lakes website, which resulted in significant performance improvements after launch.
For this project, content-related activities took up nearly one-third of the total project budget but the effort paid off in increased conversions and actions being taken on the new site that were directly tied to the organization’s larger goals.
Read the AGL case study to learn more about how we prioritized content migration to great effect on this project.



