What are Content Briefs? [Free Template Download]

Content briefs outline a web page’s purpose and goals alongside how to accomplish them. They help everyone understand what’s needed to produce and measure great content. Download our free template at the end of this post.
Here’s a common content marketing scenario that may have happened to you: a writer and an editor discuss a piece of content that covers a specific topic, but ties into the organization’s overall marketing and content strategy. During the conversation, they agree on key details important to the content’s success: length, subject interviews, core message, important points to cover, target keywords, and so on.
Both take notes during this conversation, yet a week later the writer returns with a painstakingly crafted first draft that misses the mark. Each person walked away from that initial conversation with a different understanding of the deliverables. Now, the editor is frustrated, the writer is frustrated, and the work needs to be redone or, at the very least, drastically edited. Sometimes, misunderstandings like this can be avoided with page briefs.
What is a Content Brief?
Your content has to do a lot of things. First and foremost, it has to serve your customers. It also has to meet your organization’s business and marketing goals. It should adhere to your brand guidelines and visual identity standards. Often, it needs to meet SEO standards too. That’s a lot of requirements to put on a simple blog post!

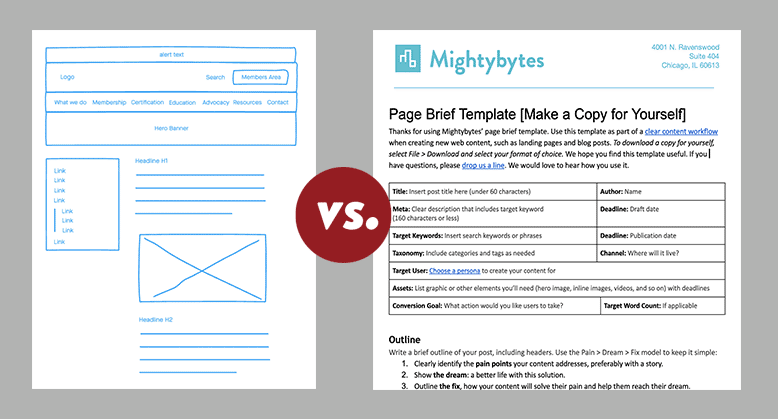
A content brief is a short document that serves as an asset inventory and outlines key strategic goals for a web page, blog post, guest article, or other piece of content. They’re also an important part of a long-term content governance plan. Complementary and similar in intent to a wireframe but different in execution, content briefs provide important information that ensure stakeholders understand content marketing goals and how to reach them. More importantly, they create this consensus before any content is created, which hopefully heads off potential misunderstandings before they occur.
Broadly, content briefs answer several important questions:
- Why does this page exist?
- Who is the page for?
- What are the page’s SEO and conversion goals?
- What content do users need to make that conversion?
- What data will support these assertions?
Starting a content project with these questions helps stakeholders—like writers, editors, or marketers—understand key points needed to do their jobs better. Of course, you still need to follow a clear workflow, editorial guidelines, good story structure, and other best practices, but hopefully you already have documents outlining your organization’s approach to these things.
Why Content Briefs are Important
In collaborative content initiatives between an organization and a digital agency, freelancer, or internal content team, good communication is important to running a project well. Things go better when stakeholders are on the same page about content goals, the resources needed to achieve them, and a belief that those resources are well-placed. Content briefs help manage this communication.
Content briefs detail what needs to be done, how to do it, and how you’ll measure success in a clear and concise manner. Project stakeholders have an easy-to-understand document that helps everyone create consensus on what success looks like.
Tying Content Briefs to Content Strategy
While individual website pages or posts will cover unique or related topics, it’s important to tie each to the organization’s overall content strategy, which should of course prioritize customer needs. By including the elements below in your content briefs, you’ll be sure to keep content strategically aligned with both larger organizational goals and customer needs so that what you create is what your users actually want.
Content Brief Elements
While content briefs will vary based on organization or use case—website redesign versus ongoing content marketing campaigns, for instance—they include answers to the following questions:
- Who’s the target user? (This can be pulled from a list of personas your organization has created)
- What’s the post’s value proposition? What pain point will it address?
- In less than 160 characters, what is the meta description? Can it be pulled from the value proposition?
- What is your page conversion goal? What call-to-action will support the conversion goal?
- What taxonomy elements like categories and commonly used tags will it use?
- Which keywords or phrases will you target?
- What’s the target word count? What’s the editorial process?
- What media assets—such as photos, embedded videos, and so on—will you need?
- How will it be promoted and tracked? What channels and promotional tactics will you use? How will you measure its success?
The Pain > Dream > Fix Model
When developing a content brief, identify a clear pain point that your customers want to fix. A simple framework is the Pain > Dream > Fix model. It answers three primary questions:
- What is the pain point you are trying to address?
- What does an optimal solution to this problem look like?
- How do you achieve that solution?
Make sure to start with a clear problem. If you’re unclear of which problem to address, the resulting content will fall flat, or worse, meander off-topic. Don’t have a clear enough problem? Use the problem-framing template in this post to create clarity, then run some user research to ensure your problem is something customers actually have. Going through these exercises can keep your content firmly focused on problem-solving.
One Page, One Purpose
It is easy for scope to creep on content projects. What if research turns up brilliant quotes that balloon your word count? What if you learn that your topic is too broad? During the writing process, you must decide if these are worthwhile paths to take. Whenever possible, keep pages and posts focused on a single topic.
If your topic is broad and includes many subtopics, perhaps it might better serve your needs as a content cluster released in a series of posts. Because it is often created and viewed by multiple parties, a page brief can help you decipher whether or not your topic is too broad, too narrow, or unfocused.
It’s a Brief, Keep it Lean
This may seem like a lot of flaming hoops to jump through just to get a blog post published. Keep the following in mind:
- Not every content brief requires all the elements listed above
- Once you do this a few times, it will become second nature
If your brief isn’t, well, brief, find ways to trim it down. It’s possible to create consensus on important components of a content project with a short conversation or two. The important thing is to write them down to avoid the scenario described at the beginning of this post . . . which brings me to the final point.

Workshopping Content Briefs to Save Time
Sometimes the fastest way to build consensus on content topics is to workshop them. Content briefs can serve as a useful part of a content strategy workshop where teams collectively identify topics and quickly sketch out ideas for each. A content brief template, which can be downloaded below, can drive this exercise.
- If you’re going for quantity, have individuals within the workshop use a template for each content idea they have.
- If you prefer a smaller number of fully-realized ideas, have small teams within the workshop fill out your content brief template together.
- Discuss all ideas as a team. Prioritize them accordingly.
Content briefs can also be a useful addition to a wireframing workshop, during which a team collectively crafts low-fidelity page mockups on a whiteboard. While wireframes are meant to help project stakeholders understand the content inventory of any given page, they don’t often include real page content, but are instead delivered with lorem ipsum text. This is unfortunate. It’s better to design wireframes with real content. However, in absence of that, filling out a content brief template during a wireframing workshop can help everyone better understand each page’s purpose and the assets needed to best serve that purpose.
Final Thoughts on Content Briefs
Not every project is right for content briefs. However, as noted in this post, briefs can be super useful as part of a website’s initial content strategy process as well as during ongoing content marketing efforts that happen after launch.
If you download and use the template below, we would love to hear what you think. Drop us a line via our contact form or give us a shout on Twitter.



