Business Goals vs. User Experience

In the countless decisions it takes to bring a website or digital product to life, your business goals will often face off against your users’ expectations. How might you find the happy medium between achieving your business goals and creating a pleasant experience for website visitors?
Imagine there’s a doughnut shop on your drive to work. The shop has pretty good doughnuts, so you stop in often. Then one day you see a dancing, costumed guy with a spinning sign waving people into the parking lot. “Mildly annoying,” you think, “but I bet that’s a good way to grab more customers.”
The next day the same guy is there, but now he’s blasting bagpipes, stopping traffic, and pounding on your window. How long would it take for you to stop visiting the doughnut shop, or take a new route altogether?
Time and again, we see people doing similar obnoxious things on their website in an attempt to get more revenue, without realizing they are discouraging users and driving them away.
In this post, we’ll take a look at a few bells and whistles business owners like to include on their website in the interest of improving conversions, increasing shopping cart totals, solidifying branding, and so on. We’ll also explore how these efforts often frustrate users and lead to distrust. Finally, we’ll cover how to test and execute feature ideas that offer a balance between business goals and user expectations.
Let’s start with a simple one.
Should video autoplay when your website loads?
- Business goal: Playing the video automatically means more people will see it.
- User experience goal: I don’t want to be interrupted by sound unless I’m prepared for something to play. I’d like to control when the video starts.
- The solution: While it’s tempting to assume everyone who visits your website wants an in-depth explanation of your products or services and would benefit by watching, say, an explainer video, not every user has the goal of understanding more about your company.
Repeat visitors might be trying to log in. Members of the media might be want contact information. Even people who are looking for information about your company might need a minute before coming to the conclusion that the information they want is contained in your explainer video. Plus, users might be in a quiet place, like a library, where autoplaying audio might disrupt the environment. Finally, not all people experience content the same way. Users with hearing disabilities, for example, might need captions or a transcript of your video to understand its contents.
With all this in mind, don’t autoplay videos when your website loads. Let your visitors determine for themselves when and how they play video content.
Should I automatically subscribe users to my email list?
- Business goal: Automatically subscribing people to an email newsletter means our marketing list will grow faster and I can foster more repeat sales.
- User experience goal: I want to opt-in to newsletter content so I can control what information I get from a company.
- The solution: Unless someone explicitly signs up to receive your emails communications (by opting in via a form, or checking a box on signup), you shouldn’t add that person to any marketing list. This goes against data privacy best practices. Plus, in some cases, as with Europe’s GDPR or the California Consumer Privacy Act, it is also against the law. You could be fined a lot of money.
However, there are ways to encourage more opt-ins:
- Include email signup prompts in more places on your website.
- Tell casual users how many subscribers you have if that number is impressive.
- Include testimonials from high-profile subscribers who love your content.
- Use an email address capture pop-up window—as long as it doesn’t interfere with a user’s experience.
- Gate valuable content, such as a white paper or other download, behind a sign-up form.
All these options put the choice in a user’s hands, which is really the key point here.
Can I automatically add items to a shopping cart to increase checkout totals?
- Business goal: Create a shopping cart that sells more products by suggesting or automatically including product add-ons.
- User experience goal: I want to be able to easily add or remove items items from my cart and understand how each item affects my order total.
- The solution: Sneaking extra charges into a shopping cart without explanation is never okay. Don’t do it. Ever.
A customer’s order total should be a clear reflection of what they’ve agreed to put in their cart, at the price reflected when they’ve added that item to their cart, and nothing more (save taxes and shipping). Purposely tricking users is a process known as dark patterns and should always be avoided.
The website Think Geek has come up with an alternative approach to the automatic shopping cart add-on that works for users and businesses: a one-tick upsell at the “Add to Cart” stage, as with this Doctor Who cookie cutter cookie jar check box.

Instead of automatically including items in an order, offering related or complementary items during the shopping experience has been shown to increase order totals while retaining customer confidence.
Is it okay to limit support tickets by requiring visitors to read my FAQs first?
- Business goal: Limit customer service requests by requiring users to filter through FAQs before viewing a customer service phone number or submitting a ticket.
- User experience goal: When I experience an issue I want to contact support as quickly as possible so I can get my problem solved.
- The solution: With a limited support staff, you do need to curtail the number of support tickets submitted for issues that are already addressed in your FAQs. However, you also don’t want to stonewall frustrated customers from accessing personalized support by making them sift through your entire FAQ library.
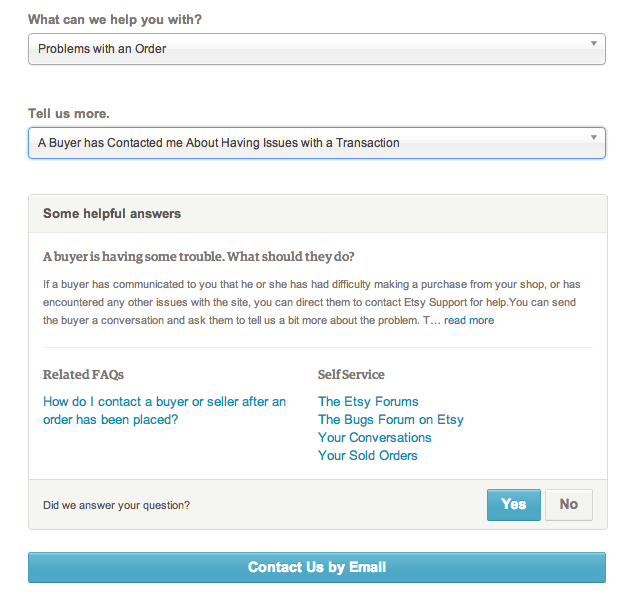
Pointing users to the right answer in your FAQ section solves both problems: they get help faster and you cut down on support tickets. To do this, you can implement a system that quickly suggests a few common support answers based on category, either using drop-downs or suggestive search.
Here’s an example from Etsy’s customer support pages, which offers two personalized drop-down questions before suggesting canned answers and providing the option to email support:
Here’s an interesting Stack Exchange thread on this issue, and how to implement a flow like this on your website.
I want to initiate live chat with website visitors to help increase conversions.
- Business goal: Installing a live chat pop-up module will increase sales.
- User experience goal: I only want to talk to a live person via chat if I initiate it.
- The solution: Live chat pop-ups do help drive conversions, especially during the checkout process. Also, customers have a positive attitude about the experience of a company-initiated live chat even though they may not have known to ask for one.
Think of it this way: During the checkout process, users might think contacting customer support would cause them to lose items in their cart. What they want help with is what’s on their screen right now. Similarly, customers looking at a pricing page might have questions about pricing but not think to contact a support person with those questions. A chat pop-up solves this issue and the intrusion isn’t totally disruptive.
Chat tools like Olark allow you to set controls on when and where your live chat modules appear to customers, so you should consider carefully where to apply them on your website. Also, monitor chat transcripts to make sure they satisfy customer needs. Finally, some chat solutions are driven by AI which, if not implemented correctly, can frustrate users more than help them. No one wants a robot asking them irrelevant questions when they’re trying to complete a task.
An ideal path to balancing business goals and UX
Setting realistic, measurable business goals are vital to, well, staying in business. Without business goals, UX is worthless, because a well-designed website doesn’t do much if the company goes under. Similarly, companies without clear goals may blindly copy the competition, winding up with a beautiful dud that misses the mark.
Make sure you start with clear, actionable business goals for any digital product or service. This can be done in a discovery workshop or as part of a product roadmapping engagement.
More importantly, make sure those business goals are aligned with target user needs, not working against them. You can do this through tried-and-true user research methods like user personas or user interviews. Your investment in these activities will make for a better product and well worth it. While having rock-solid business goals is important, cutting corners on user experience can be catastrophic.
Once you have prioritized feature ideas for your website or digital product, figure out which ones you are uncertain about. You can then test those ideas with real users before investing the money to build them. In the long run, this process will make your users happy and save you untold amounts of time and money building something nobody wants.