Alliance for the Great Lakes
The Mightybytes team has become an important partner in our work to protect the Great Lakes. We first worked with them several years ago on a complete overhaul of our main website. Over time, they have become an important advisor on our digital strategy, optimizing website components to help us better meet our goals and getting us started with SEO to attract new supporters. As a result, our digital presence is engaging more people and making it easy for them to get involved to help the Great Lakes.
Jennifer Caddick | Vice President, Communications & Engagement | Alliance for the Great Lakes
The Alliance for the Great Lakes is a Chicago-based conservation group dedicated to preserving the source of drinking water for 40 million people. Here’s how Mightybytes has helped them better meet fundraising and advocacy goals since 2016.
With projects ranging from a full website redesign and ongoing digital marketing support to re-imagining one of their flagship volunteer programs, our work together has been grounded in mutual trust and a deep desire to help the organization meet or exceed its long-term goals.

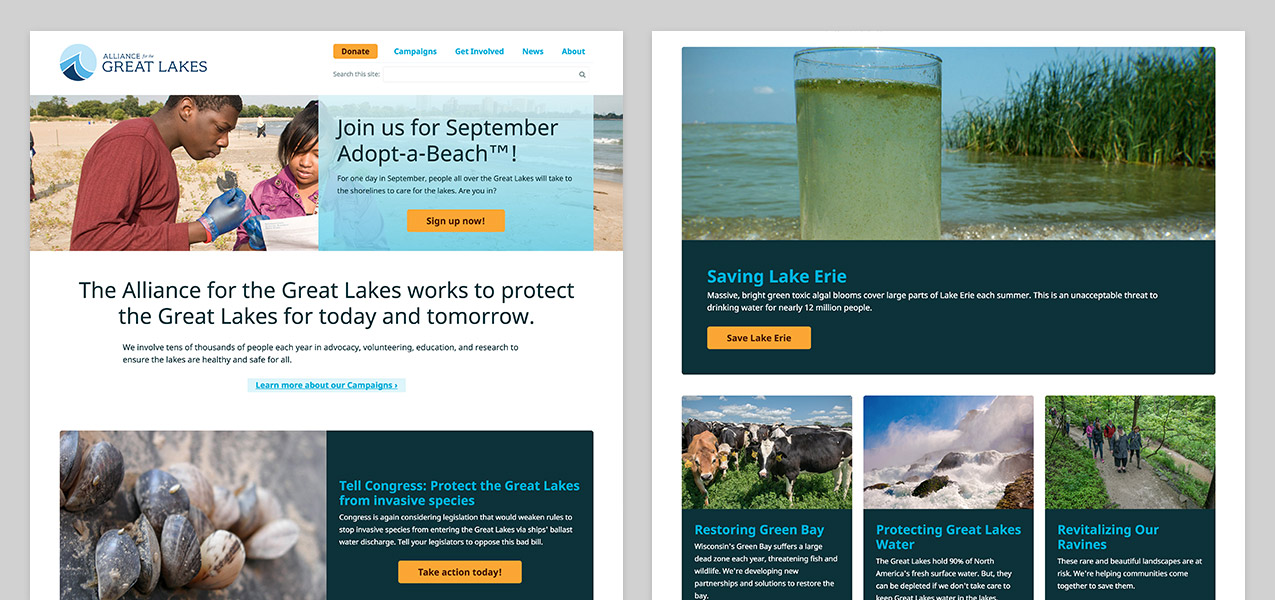
Website Redesign
Mightybytes gave the Alliance’s website a complete redesign in 2016. They were using several clunky systems to manage online communications, plus outdated design, stale content, confusing navigation, and a disorganized information hierarchy kept website visitors from finding information they needed. This resulted in lost opportunities for donations, advocacy, and volunteering. Plus, without easy to use content management tools, the organization struggled internally to devise an effective strategy for communicating opportunities to supporters.
Through a series of collaborative workshops and goal mapping exercises we collectively retooled how the organization told and shared its story to better inspire Great Lakes advocates to take specific actions. These actions, such as making donations, contacting lawmakers, and newsletter signups, are critical to the organization’s success. Workshop insights then informed the full website redesign.

The website redesign process included the following elements:
- A content audit helped us understand what they had to work with and informed content strategy and information architecture efforts.
- Content workshops and tools like Gather Content streamlined the process of culling and migrating content while also retooling the organization’s content creation process.
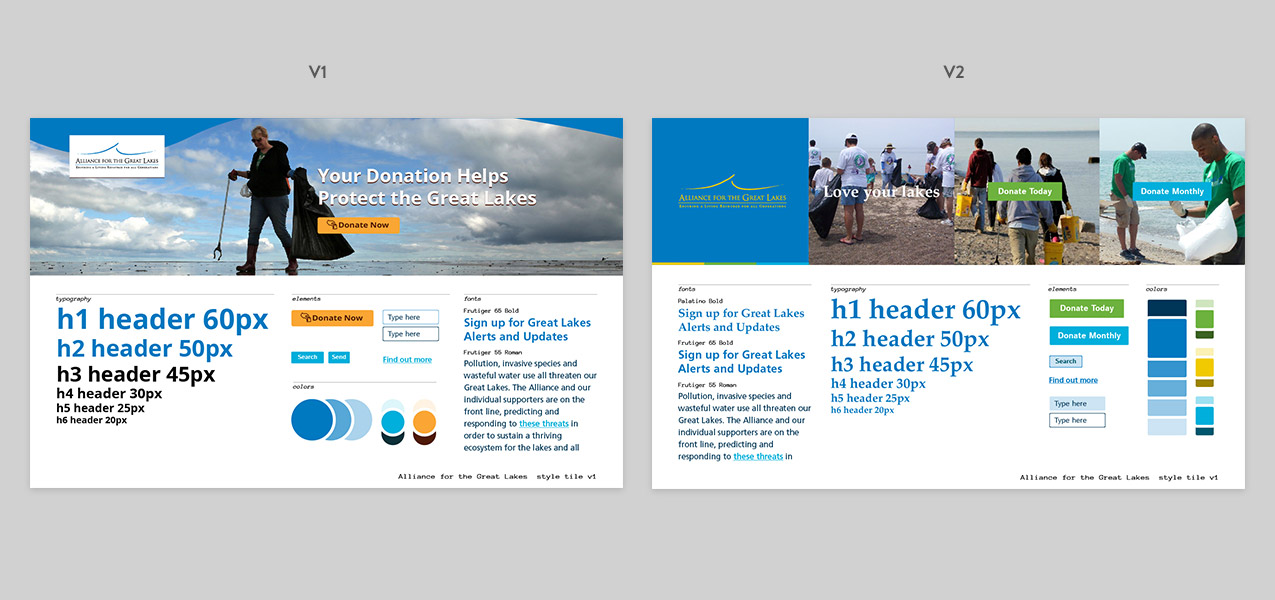
- Style tiles and a detailed style guide drove the visual design of content/display patterns and individual components as well as the overall site.
- Component prototyping aligned our designs with user needs and business goals.
- Training workshops and a fully-customized CMS back-end helped the Alliance’s team get up to speed quickly and more efficiently manage the new website over time.
- We also set them up with web hosting powered by renewable energy and ongoing maintenance to keep their site updated and secure.

Continuous Digital Marketing Improvement
A website launch offers great opportunities to collect valuable user data and make informed decisions about how best to improve your business goals. To that end, we have helped the Alliance track and improve upon core key performance indicators (KPIs) across multiple systems over time:
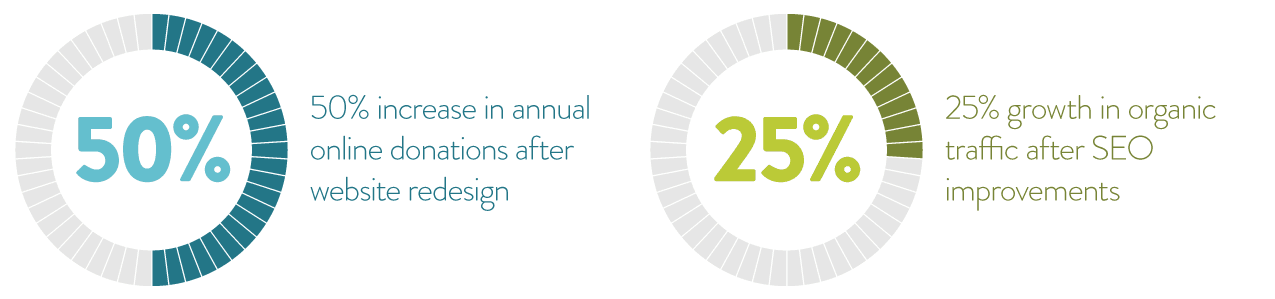
- Online donation revenue increased more than 50% in the first year after the redesign, and increased almost 30% during the second year.
- Thanks to improved SEO efforts, organic web traffic grew by more than 25% in year two.

Running a Design Sprint
In 2019, Mightybytes ran a design sprint on Adopt-a-Beach, the Alliance’s flagship program. The custom software platform the Alliance used to run the actual program was buggy and had compatibility issues with mobile devices, which presented management issues for Alliance admins and volunteer leaders alike. While a redesign was inevitable, there were still many unanswered questions. The Design Sprint format helped everyone answer those questions while also learning new things in a collaborative workshop setting. As V.P. of Communications and Engagement, Jennifer Caddick notes:
We started out wanting to improve the Adopt-a-Beach website. Ultimately though, the ideas generated throughout the Sprint led us to change our thinking about how some parts of the program work. I think the distinction is a key one for us that showed the power of this type of exercise. We started with a problem—crappy website—and ended up challenging some of our assumptions about how the program works (beyond just the website). Overall, we’re going to end up with a stronger program and a better digital experience for our volunteers.
The Design Sprint started with a half-day problem-framing workshop, then continued with four days of intensive human-centered design exercises meant to understand, ideate, prototype, and test a potential solution with real users.
For a detailed breakdown of how we ran the sprint, please read our post How to Run Design Sprints for Social Impact Projects.





