Navigating Chaos Webinar Series

Learn how to create and implement effective yet flexible communications strategies for uncertain times in this educational webinar series.
Read More ›
Is Enshittification the Biggest Marketing Challenge of 2025?
In this post, we explore why enshittification drives some of the biggest digital marketing challenges facing our industry. We also explore how to strategically address these challenges in 2025.
Read More ›
Understanding Data Inequality

In this post, we explore how data inequality shows up in common business, communications, marketing, and technology decisions. We also offer several action items to address this growing problem.
Read More ›
Can Digital Product Passports Save the Web?

In this post, we explore how digital product passports informed by the Web Sustainability Guidelines (WSGs) could be key to addressing some of the web’s biggest challenges.
Read More ›
Building Capacity with Digital Governance

In this post, we explore how good digital governance helps organizations build capacity to support sustainability efforts and drive long-term business success. We also share tips on how to improve digital governance practices without throwing your operations into a tailspin.
Read More ›
Is Ethical and Sustainable AI Possible?

In this post, we explore several challenges to achieving more ethical and sustainable AI practices in your marketing. We also share some ideas on how to use AI tools more responsibly.
Read More ›
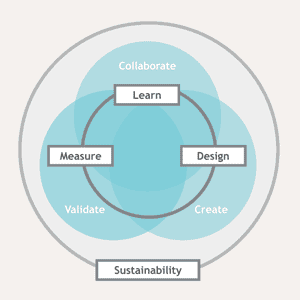
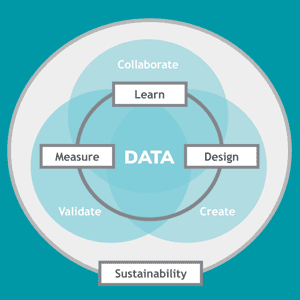
Sustainable Data Governance for Marketers

How can good data governance help you better manage your organization’s marketing metrics? Learn how to prioritize responsible data practices, enhance digital sustainability, and drive continuous learning and improvement with this ten-point data governance plan.
Read More ›
Our Digital Greenwashing Guide

Use this digital greenwashing guide to help you make accurate sustainability claims about digital products, services, and programs while reducing risk as new and emerging legislation takes shape.
Read More ›
Informed Consent in Your Digital Marketing

In this post, we explore why informed consent is so critical to addressing personal privacy. We also cover how to use it to drive more responsible marketing practices.
Read More ›
Making a Difference with Web Standards
We recently joined the World Wide Web Consortium (W3C), which produces guidelines and open web standards that advance environmental, social, and economic justice. In this post, we explore how web standards inform legislation, improve the internet, and offer learning opportunities for millions of digital professionals.
Read More ›



