How to Successfully Navigate a Homepage Redesign

In this post, we cover how to manage stakeholder expectations about content during a homepage redesign and beyond.
It’s an all too common scenario: everyone wants their product, service, event, or program included in the new homepage redesign. Even small organizations have many stakeholders. A website homepage is valuable real estate. Thus, everyone wants their content to have top priority.
Under these circumstances, how can you redesign a homepage that keeps organizational stakeholders happy while also ensuring target users’ needs are met? Plus, how do you continue to manage content expectations over time? The answer is good governance practices.
Many Stakeholders, One Homepage Redesign
Deciphering homepage priorities quickly becomes contentious during a redesign. Personal opinions, organizational goals, and many other factors play roles in what can be a challenging process.
Plus, featuring a specific program or department on an organization’s homepage—especially for websites that get millions of visits per year—can make a big difference in meeting both business goals and user needs.
Here are a few practical content governance strategies that you can employ to ensure success for multiple stakeholders during a homepage redesign and over time.

Establish an Editorial Committee
Difficult decisions about what to feature on the homepage become more challenging with too many decision makers. This complicates and bloats a homepage redesign process.
An editorial committee is useful not only during a homepage redesign, but in ongoing content governance efforts as well.
Choose a single representative from each department or program among your organization’s stakeholders. Empower these representatives to make decisions about website content and, more specifically, the homepage redesign project.
Be sure to consider the following when establishing this committee:
- Demographic diversity: Who’s not represented that should be?
- Responsibilities: Who is responsible for which decisions? How is accountability managed?
- Term of Service: Will the committee be responsible forever or just during the homepage redesign?
Meeting Cadence
Even if your content changes daily, weekly, or monthly, it’s important that the editorial committee meet with predictable frequency. This is especially critical during a homepage redesign. We have seen homepage redesign projects that take as little as a few weeks or as long as a few months.
Establish meeting frequency based on what works well for your project and your team. Your committee is responsible for approving which content ends up on the homepage, so they should remain engaged. Otherwise, the project will drag on and content quality will suffer.
Here are several other benefits to regular meetings:
- Managed stakeholder expectations.
- Collaboration improves consensus-building.
- It reduces (but does not eliminate) last minute requests for homepage features.
- Improves content migration processes and editorial consistency.
Set the expectation that if someone doesn’t get you copy or images on time, they lose their homepage slot. This puts the burden directly on stakeholders to maintain reasonable timelines.
Long-Term Content Governance Planning
Some organizations plan content campaigns months or even years in advance, not just when they’re redesigning a homepage. Regular editorial committee meetings can help with longer term content governance planning as well.
Set a few ground rules to manage expectations:
- If your organization has a clear content strategy, make sure everyone understands it.
- An actionable content governance plan will help the committee establish guardrails on stakeholder requests over time.
- Similarly, editorial guidelines and clear content workflows will empower individual stakeholders to better understand expectations.
You’re not just planning to launch a new homepage, though that’s an immediate need. Your goal is to effectively manage a successful digital product over time. If you can’t accommodate someone’s needs in a week, perhaps you can do so during the following week, month, quarter, etc. Clear content governance will help with this.
Review Metrics Before a Homepage Redesign
Reviewing content metrics will help stakeholders objectively understand what’s working and what’s not. User research methods can inform this process, especially if your editorial committee doesn’t have the data capacity or understanding to review Google Analytics goals, for instance.
A/B testing is also quite helpful in providing objective content performance data. With A/B testing, a certain percentage of website visitors is shown a variant design while the remainder receive the original or ‘control’ variant. Once a test reaches statistical significance, you can better understand which option performed better.
Make time for your homepage redesign task force to review performance metrics early in the process. Metrics review sessions with clear goals can also help people make decisions based less on emotions and more on empirical evidence. This brings us to the next point.
Managing Design Revisions
If you’re not careful, design revisions can eat up a redesign project’s budget and timeline. Design is often a subjective process. People lead with their personal feelings rather than empirical data. It is important to have a combination of each. In addition to reviewing the metrics mentioned above, setting guardrails on a design process will help.
At Mightybytes, we typically budget for two rounds of design revisions:
- A typically more significant round of revisions when design comps are first presented.
- A second round of minor tweaks to refine the page.
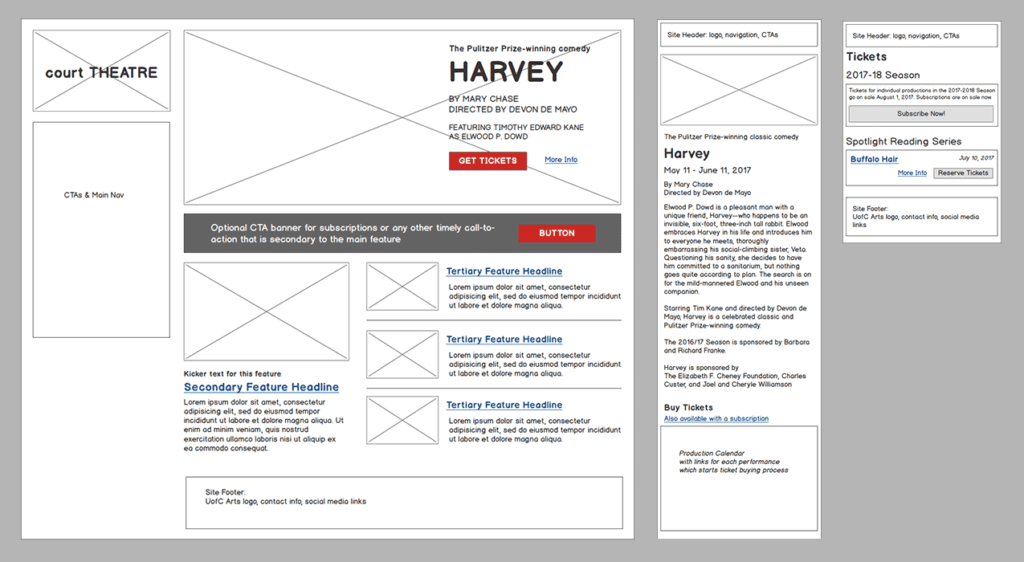
If a third round of revisions is required, we have conversations about timeline and budget. Of course, project stakeholders will have already seen page wireframes and, possibly, prototypes for page layout options. By the time we’re reviewing comps, the process should go quickly.

Testing a Homepage Redesign
There’s an often cited study by cognitive psychologist George A. Miller that shows people can only handle seven (give or take) pieces of information at one time unless they are broken down into smaller chunks. That’s why our ten-digit phone numbers include three groups of numbers separated by dashes.
In other words, fewer options will likely improve a user’s experience. For many reasons—including aesthetics—avoid a “kitchen sink” approach to redesigning your website’s homepage. Not sure if you’ve passed this threshold with your new homepage design? Test it.
Wireframes or clickable prototypes test whether a design is intuitive or clearly actionable. They’re most commonly employed in tandem with user interviews to establish whether or not a proposed feature idea or page layout resonates with target users. If a user can’t quickly find what they need, you probably have more work to do.
Establishing Stakeholder Priority
Unfortunately, your target users’ actual needs are often lost in the internal shuffle of a homepage redesign. Plus, office politics and organizational structure often dictate whose decision passes muster. This can lead to poor performance on your business goals. It also frustrates users.
With this in mind, how do you establish stakeholder priority when it comes to homepage content? Consider these ideas:
- Establish submission guidelines and an editorial process for homepage content.
- Give everyone access to your content calendar and ensure they follow it.
- Solicit ongoing feedback from target users through customer service, UX design, or marketing channels. Incorporate that feedback into future iterations.
Of course, this approach won’t work for every organization. However, it’s a good start to streamline a homepage’s editorial process.
Final Word: Know When to Compromise
You can’t please everyone all of the time when it comes to website content. However, with some clear guidelines and content governance practices in place, you can manage expectations during a homepage redesign and beyond. It is an ongoing balancing act. But it is doable.
Most importantly, know when to compromise and when to evoke the governing documents described in this post. Not only will it make your homepage redesign go more smoothly. It will keep the peace with organizational stakeholders as well.




