Mobile First Design and Sustainability

Designing for mobile devices first can lead to more user-friendly—and energy efficient—digital products and services. In this post, we explore why mobile first is a potentially more sustainable design approach.
The internet is filled with crappy mobile experiences. As the majority of internet traffic comes from mobile devices, this shouldn’t be the case. Unfortunately, it is.
Bad mobile experiences undermine an organization’s ability to reach and engage a large number of their customers. Also, the launch of Google’s Core Web Vitals provides even more compelling reasons for marketers and website owners to prioritize user experience across devices and platforms.
However, by considering a “mobile first” approach to your content and making a few key design decisions, you can create experiences that work for more people. Let’s explore how.
What Makes a Mobile User Experience Unique?
Website and digital product owners should think about mobile experiences as fundamentally different from desktop. For example:
- An airline passenger on a mobile device wants to check in or get their flight status while on the go.
- Conversely, a desktop user will likely want to browse or book flights before going to the airport.
These are two completely different user experiences. However, they’re often included as part of the same app, website, or digital product. Instead, we should consider both experiences at the beginning of the design process rather than at the end. This is where design exercises like customer journey mapping and experience mapping come in very handy.
User experience on a tablet, phone, or other device is no longer an afterthought. We must restructure mobile experiences based on the most essential information. Then, we need to figure out what can be left out of that experience, or expanded upon for larger screen sizes.
This is the idea behind a mobile-first design strategy. Most importantly, it represents a paradigm shift in the way that we design websites or other digital products.
How is Mobile First Design More Sustainable?
A mobile first approach forces product owners to consider what content and which features or interactions are most essential for users with small screen sizes or low bandwidth. For example, we’re big fans of a one page, one purpose approach to content. This helps streamline pages. Plus, users get what they need quickly without barriers or distractions:
- Less content requires less energy to display.
- Also, fewer steps to accomplish core tasks not only improves user experience, but requires less energy as well.
In other words, when content and interactions are prioritized well, pages load more quickly, burning less energy in the process. To do this, web designers must:
- First, set a page weight budget to cap pages at a specific size.
- Next, optimize photos, graphics, and other media appropriately for a good mobile experience.
- Also, remove distractions such as pop-ups, advertisements, or other media that doesn’t perform well on mobile devices.
- Finally, condense scripts to remove unnecessary data or characters to further improve performance.
When considerations are made within a visual design mobile pages will load more quickly while using less bandwidth, resulting in energy savings as well. In other words, mobile first and sustainable web design complement one another.

Mobile First and Accessibility
There are up to one billion people around the world who identify as having some sort of physical or cognitive disability. According to the Web Content Accessibility Guidelines (WCAG), every accessible experience must adhere to four key principles:
- Perceivable: Information and user interface components must present content to users in ways they can perceive.
- Operable: User interface components and navigation must be operable with a variety of tools.
- Understandable: Websites must use clear, concise language and offer functionality that is easy to comprehend.
- Robust: Websites should work well enough across platforms, browsers, and devices to account for personal choice and user need.
This brings up interesting challenges with a mobile first design approach. For example, if a user can’t effectively operate a touchscreen or relies on assistive technology to access content, decisions in the mobile design process must accommodate their needs.
In other words, for truly inclusive design, product teams must consider accessibility as part of the mobile first design process.

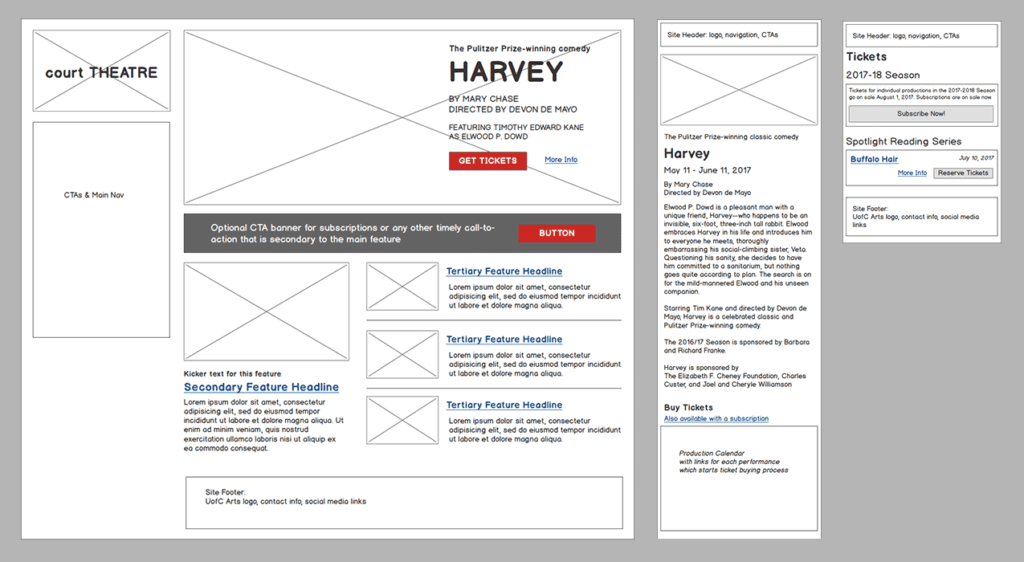
Wireframing Mobile First Websites
That said, wireframing with limited space forces designers and product owners to develop early consensus on what content and which calls-to-action are most essential to a user’s experience.
Mobile first design also forces project stakeholders to prioritize features based on a limited viewport and, possibly, reduced connectivity. Plus, as the range of devices and screens to optimize our content for expands, designers will need to consider wearables and larger screens as well.
Designing for multiple screens also adds time to the wireframing process. However, the extra time up front is worth the effort since this significantly improves experiences for users on different devices.
Mobile First is All About Context
Designing using a mobile first approach requires a thoughtful, intentional process. The majority of users say slow load times cause them to leave a website. When designers create sites for these impatient customers, we’re embracing Leonardo da Vinci’s philosophy, later adopted by Steve Jobs and Apple, that “simplicity is the ultimate sophistication.”
Here are some questions you might consider when creating a mobile first design approach:
Where is my customer likely to use my website or digital product?
- At a movie theater
- In a grocery store
- On a train commute using a spotty internet connection
- At a doctor’s office
Which actions or transaction does a mobile user need to complete?
- Buy a movie ticket
- Check whether an item is in stock at a particular store
- Pull up a customer rewards card that can be scanned by a cashier
- Make a donation after receiving an email call to donate, without the transaction being interrupted by a spotty connection
- Add a follow up doctor’s appointment to a calendar
What information is crucial to a customer using a mobile phone in that context?
- Find movie times
- Get parking or public transit information
- Price compare
- Get a confirmation that donation succeeded
- Find doctor’s office hours
How might additional information be provided in a desktop or laptop version of the site that isn’t as relevant in a mobile context?
- Movie trailers
- Long form movie reviews
- Doctor bios
- Product reviews
- Job search information
Mobile First: Final Thoughts
Energy-sucking elements such as large image carousels, social media plugins, and complex navigation menus take the focus away from core content while also increasing energy usage.
Finally, by optimizing pages and prioritizing content types for mobile devices first, web teams can create optimized experiences that help users accomplish tasks more quickly and reduce energy use. Win win!
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder


