Understanding Google’s “Core Web Vitals”

In this blog post, you’ll learn about Google’s new “Core Web Vitals,” how they impact Google’s search algorithm, and what this could mean for your SEO strategy.
At the heart of any successful website is a good user experience (UX). How users engage with your site affects whether or not they convert into customers and could impact their opinions of your company. But your site’s UX doesn’t just impact users. It also influences your SEO. Over the years, Google made UX one of the most important considerations in its search algorithm. Currently, four factors form the “Page Experience Signal”. In May 2021, three more factors will be added to this signal. The new metrics are known as “Core Web Vitals” and focus on reducing frustrating experiences on websites.
Understanding the Page Experience Signal
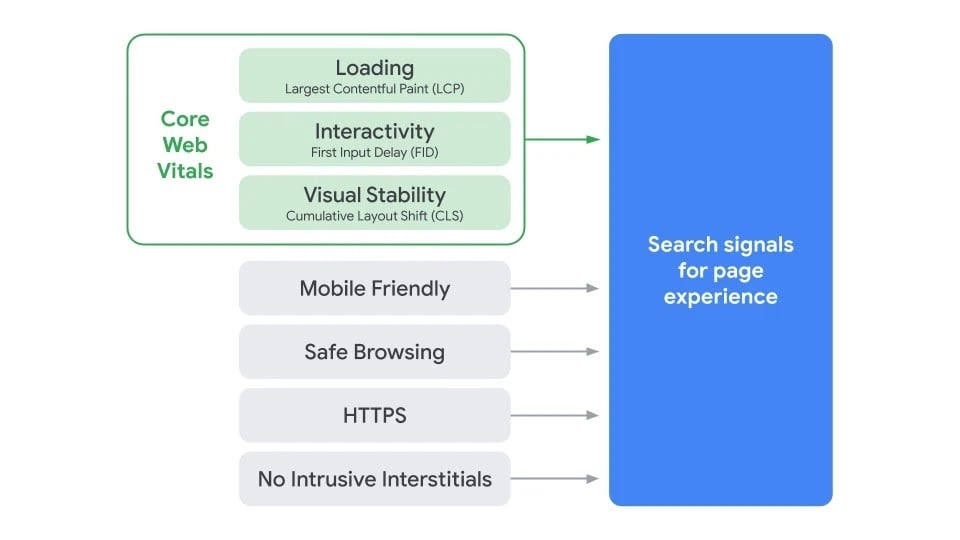
Google has had a Page Experience Signal in its algorithm for several years. It gets regularly updated as technology evolves. The existing set of factors are known as “search signals,” and include:
- Mobile friendliness: Does your site look good and function properly on mobile devices? Check your score on Google’s mobile-friendly test.
- Safe browsing: Is your site safe to use or does it contain malware, deceptive pages, or other security concerns? Find out more in the Security Issues report of your Search Console.
- HTTPS security: Does your site use an SSL certificate to protect users’ sensitive data? You should see a lock icon in your browser’s address bar if your site uses HTTPS.
- Intrusive interstitial guidelines: Does your site obscure content with pop-ups or other features? Learn more about intrusive interstitial content.
Google cares about a user’s experience on a website because it does not want to recommend sites that are unsafe, confusing, or use dark patterns that trick users. After all, if Google suggests a site to a user and they have a bad experience, the user may not trust Google’s recommendations in the future.
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
— Google Announcement, May 28, 2020
Improving the Page Experience Signal
Over the years, Google has released many tools (see below) to help measure and report on a website’s user experience performance. However, Google recognizes that site administrators and even some developers feel out of their depth using these tools. So, it has decided to “simplify the landscape” by focusing on the metrics that matter most. These metrics are known as Core Web Vitals and their introduction is one of the biggest changes to this signal that we’ve seen since it began. Core Web Vitals will be added to the existing search signals to create a stronger and more well-rounded Page Experience Signal.
Introducing Core Web Vitals

Earlier this year, Google announced that it will add Core Web Vitals to the Page Experience Signal to help “site owners measure user experience on the web.” Core Web Vitals are a set of metrics that track load time, interactivity, and stability of content. That includes:
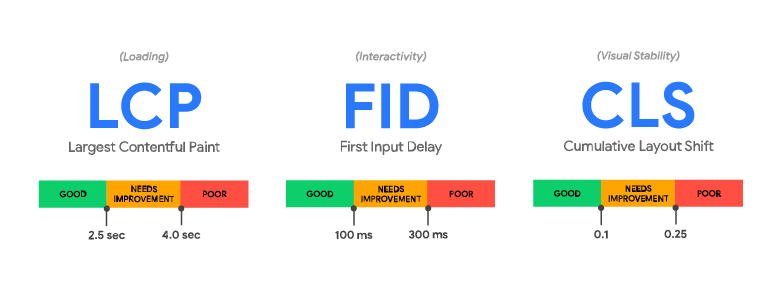
- Largest Contentful Paint (LCP): This metric measures load time, specifically when the largest piece of content becomes visible on the screen. It’s Google’s way of measuring when the main content of the page has finished rendering. LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): This metric measures interactivity. It calculates the time from when a user first interacts with something on the page to the time it takes for the browser to respond to that interaction. Pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This metric measures the stability of content on a site. In other words, how frequently content shifts position on the screen and the distance that elements move. For example, you may have experienced a situation where you’re reading a blog article and suddenly the content moves because an ad has just been inserted into the content. That is unstable content because the content moved after the page loaded, and Google doesn’t want that to happen. Pages should maintain a CLS of less than 0.1.

Google expects that the Core Web Vitals will evolve over time, much like the existing search signals have.
How To Measure Core Web Vitals
Google offers a range of tools that help site administrators and developers optimize websites. It can be overwhelming (and ironically, frustrating) to use different tools to measure different page experience signals. To help, Google has launched the Web Vitals Initiative to streamline these metrics in most of its tools. Not only does this mean you’ll have access to these metrics across a range of tools, it also means anyone can access and understand their site’s Core Web Vitals, not just developers. You can access these metrics on:
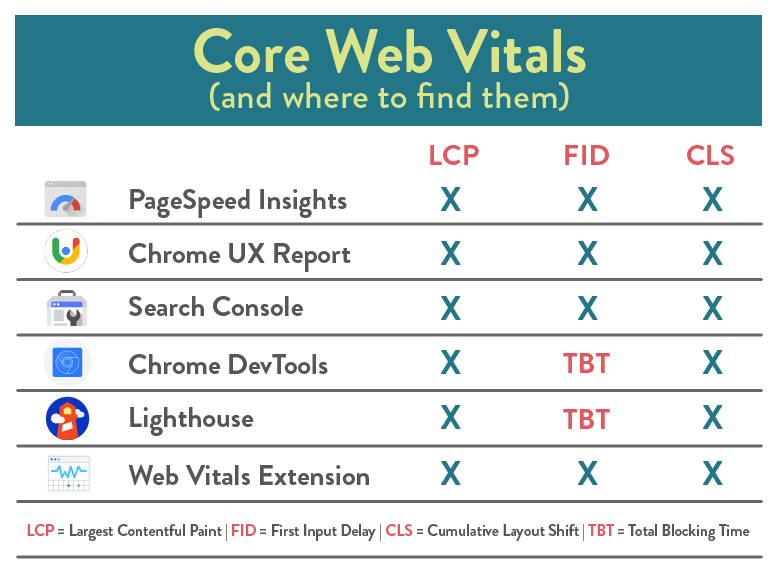
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
- Web Vitals Chrome Extension
- Chrome Dev Tools and Lighthouse. These just show LCP and CLS because they are lab tools that can’t measure FID because there is no user input to report on. But, you can use Total Blocking Time (TBT) as a decent substitute.

There is currently not a single tool that will check the Page Experience Signal as a whole, but consolidating the Core Web Vitals in one place is a good start. Google is also working on ways to incorporate Core Web Vitals into third party tools.
How does this impact SEO?
Google will still prioritize pages that provide high-quality relevant content, even if some aspects of the page experience don’t score well. However, if multiple websites have similar content, then page experience could become a tie-breaker.
What does this mean for marketers and website owners? Your SEO strategy should still prioritize content. Consider optimizing your site for Core Web Vitals in order to give you an extra SEO boost as well. You will likely need an agency or developer for most of these improvements, such as optimizing your server and website’s code. However, here are a few things you can do yourself:
- Check your current Core Web Vitals score using one of the tools mentioned above to find out how your site is currently performing. This will help you understand how much work you need to do.
- Review your site’s pages to reduce how much content loads on the page. Focus on your most popular pages first. It’s not the amount of text that is a concern, but if you have dozens of other elements—images, iframes, ads, etc—they may affect the page’s performance.
- Compress images to reduce their file size. This won’t affect image quality but it will improve your site’s load speed.
- Audit how third party scripts perform on your website and whether they impact your site’s performance for Core Web Vitals.
The Clock is Ticking
As with all SEO activities, improving your Core Web Vitals should be an ongoing exercise. In this case, a lot of small updates could make a big difference. We wouldn’t recommend prioritizing this over content, but it is worth speaking to an agency or developer about what updates they can make to your site. If possible, try to improve your site by May 2021 or you could see a dip in search performance. For more information on how we can help optimize your site for Core Web Vitals, contact us today.



