The Benefits of Tree Testing Your Navigation

Website navigation may seem like an easy and intuitive thing for stakeholders to piece together at the outset of a website redesign, but carefully considered navigation — validated through UX tools like tree testing — will guarantee that site content will be accessible.
A large website is typically organized into a hierarchy — a “tree” — of topics and subtopics. This navigation is usually arrived at one of two ways:
- haphazardly, as an organization suffering from content sprawl adds content that wasn’t planned for over time, or
- planned, when stakeholders get together to decide what a website’s navigation will look like in advance, and map it out.
Both approaches have challenges. While it helps to put a plan in place for content, the ultimate test of whether your website’s navigation works is if visitors can easily find information. Surprisingly, someone might be able to locate information where content was never planned for, but have difficulty finding something in a navigation decided on by stakeholders who aren’t thinking about how visitors naturally seek out content.
With either approach, during a redesign, the best way to determine the right site navigation before you start interface design is to conduct user tests. There are a number of ways to do this, but in this post we’ll be focusing on tree testing.
What is Tree Testing?
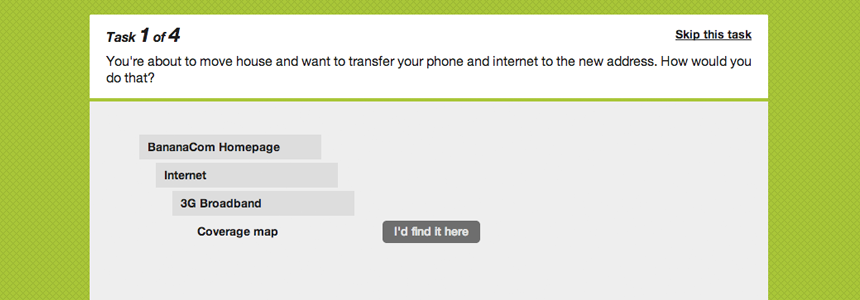
Tree testing is a task-based way to measure how well users can find items on a website or digital product. Website developers, designers, content strategists, digital strategists, UX researchers, and planners can all benefit from using tree testing to validate (or refute) hypotheses about the “right” information architecture. The results will identify high fail and success points. Using this information, you can isolate possible improper labeling and poor categorization.
Similar to card sorting, tree testing allows you to survey potential website visitors to gather data about your navigation. However, while card sorting informs your site’s most basic architecture—you ask users to sort information into the categories they think it belongs—tree testing takes this user testing further by asking users to seek out a particular piece of information based on a sketch of your website’s structure.
For example, you might ask users:
- You want to listen to Stravinsky’s “Symphony in E-flat” on your computer. Where do you look?
- You want to register for a new library card. Where do you look?
- You heard of a state program providing free window replacements for lower income families. Where can you learn more?
- Where might you find a report on greenhouse gas emissions in Chicago?
Noting the length of time and path the majority of visitors use to locate the information tells you how well your site is structured.
What Tree Testing Reveals
We’ve used tree testing at Mightybytes using the testing tool Treejack. Our tests have sometimes revealed snags in navigation design.
Rethinking the ‘Services’ Category
For example, when working on a library website redesign, Mightybytes used a high fail rate (38%) to identify a vague and ambiguous content category: Services. While ‘Services’ might appear to be a perfectly labeled category and the right place to include content like book delivery and homework help, tree testing revealed otherwise. To fix this, we moved content from the vague category to more properly labeled categories like ‘Community’ or ‘For Teens’.
Testing an Audience-Specific Navigation
When testing navigation for a nonprofit energy consultancy, we noticed a discrepancy between content housed under audience-specific navigation and content found under more general program sections (i.e. building owners vs. programs & research). Based on tree testing results, visitors looking for specific pieces of content, like information on reducing water bills, preferred to self-select first into audience-specific funnels. This resulted in a very program-specific content organization with navigation that dropped the word ‘Programs’ altogether. Instead, visitors search first under ‘Home Savers’ or ‘Building Owners & Managers’.
Surfacing Buried Content
Tree testing can also help identify valuable content that’s buried too deep within a site to easily access. When testing navigation for a trail conservancy, we observed a very high (90+%) fail rate on identifying the location of their resource library, which was buried too deep for the user to make a natural assumption about its location. We elevated ‘Research’ with a Call-to-Action (CTA) on the homepage and improved the library’s findability tenfold.
Tree Testing is Worth the Time
Creating website navigation may seem like an intuitive process for stakeholders familiar with how a business or organization operates. To some, tree testing may seem like overkill. However, tree testing can reveal major holes in content structure that may leave certain sections of your website inaccessible. If you’re taking the time to produce content, you want visitors to find it. Tree testing ensures that content — and the programs, products, information, and services detailed within it — will actually be seen.