Optimizing Video for the Web

Online video can be an impactful marketing and communications tool. However, with huge file sizes, it can also be your website’s biggest source of carbon emissions. In this post, we’ll explore how optimizing videos for the web can be done in ways that are both people- and planet-friendly.
With large file sizes, videos require more energy for hosting and playback than images or text. Plus, serving videos to users who can’t watch them undermines why you invested in video in the first place.
While videos can offer effective ways to convey key messages about your business or organization, you should consider several important things when serving them to users.
Know When to Use Video on Your Website
Optimized video can be a great communications tool in these situations:
- Product or Service Overview: Video can quickly give prospective customers an overview or demo of your product or service. Just keep them brief and touch on key features and benefits.
- Tutorials: This one’s a no-brainer. If you’re teaching specific tactics or practices, video can be used to great effect. Break your lessons into small chunks so users can quickly find what they need.
- Customer Support: Similarly, video can support a robust Frequently Asked Questions (FAQs) section on your website by quickly answering common questions users have. Also, video is even more effective if your answers are visual rather than just talking heads. Show, don’t tell.
Of course, video can be effective in other ways too. However, these are tried and tested use cases.
When to Avoid Using Website Videos
Conversely, here’s where video falls flat:
- Video Backgrounds: You might think those moving video backgrounds add ‘pop’ or ‘flair’ to your page, but most simply serve as window dressing. Plus, they’re bandwidth hogs that increase website emissions. Ditch them.
- Page-Critical Information: When key information is buried within a video, you lose in several ways. First, users must scrub through your video to find the info they need. Frustrating. Second, text is more easily skimmed by humans and search engines. Finally, this can undermine access to information for people with disabilities or those who live in low-bandwidth areas or use older devices.
- Irrelevant Content: Embedding videos is easy and fast. However, if those videos don’t contain page-relevant information, you’re just distracting users from the very reason they came to your page in the first place.
This is why prioritizing user experience when creating and optimizing video for the web is so critical.
Prioritize Video User Experience (UX)
When optimizing videos for the web, the most important thing to remember is to prioritize a good experience for users. Good UX will improve user engagement with your videos, so make sure it remains a top priority. Some things to keep in mind:
- Ditch the autoplay: Most video platforms include an option to autoplay your files. Don’t do this. Let users control when videos play.
- Give low-bandwidth users options: Not everyone will view your videos on a high-speed broadband connection. Offer viewers on slower connections an option to view a more compressed version of your file or bypass the video altogether.
- Resize video for mobile: If your page content resizes for mobile devices, your video content should too. Be sure to embed videos that adjust responsively based on the user’s display capabilities.
- Respect screen real estate: Similarly, don’t interrupt a user’s video experience with pop-ups or ads that use precious screen real estate.
Not sure if users actually watch your videos? You can test this using standard conversion rate optimization techniques like A/B Testing. This will help you make more educated decisions about where to invest and how to prioritize your video efforts. Remember, most people watch online videos to be entertained or learn something (or sometimes both). Respect this and your users will thank you.
Common Video File Types
There are many different video file types, some of which will play better than others depending on different use cases. Also, matching your file type to the optimal platform reduces compression and playback issues, therefore using less energy. Here are five of the most common video formats:
- .mp4 compression provides good quality video with a small file size.
- .mov, the native QuickTime format, creates high quality video file size but requires QuickTime for playback.
- .wmv is a good quality video, also with large file size. It is also hard to play this format on Mac machines unless you have cross-platform media player like VLC.
- .avi was developed in the early 90s by Microsoft. With huge files sizes, it is not useful for web playback.
- .flv, the Flash video file format, was once used all across the web but with the popularity of Flash content dwindling—it doesn’t even play on most mobile devices—this is not recommended.
These aren’t, of course, all the available video formats, but they are some of the most widely used. Try to stick with the standards when creating, editing, and compressing video. Any proprietary formats will just cause additional, often unnecessary, headaches. This is especially relevant for playback. If your chosen format requires users to download something first, they’re out.
Optimizing Videos for the Web
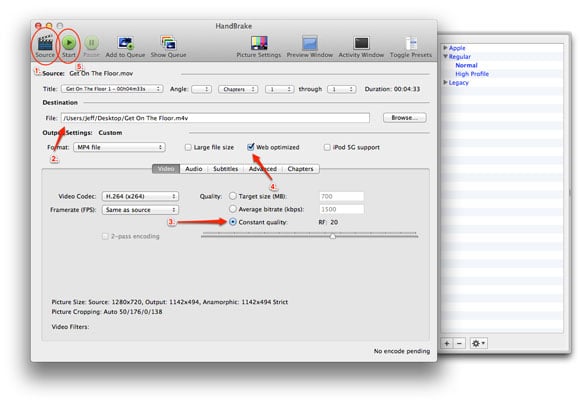
Just like images, videos should be optimized for the web to ensure speedy playback. Many video uploads—especially self-hosted videos—fail to stream quickly and often pause during playback. Fortunately, there are plenty of programs that will reformat videos, rearranging file settings for faster playback, which helps them stream more smoothly across a multitude of devices. Handbrake, for example, is a popular open source video transcoder used for optimizing video, converting video files, and ripping DVDs.
Handbrake is extremely easy to use. To optimize a video for the web using Handbrake:
- Select your video by clicking “source”
- Set the destination of where the video gets saved in the “file” box
- In the “Quality” field set it to “Constant quality” of about 20 (good) to 25 (decent). This feature automatically sets a good video quality
- Check the small “Web optimized” box
- Now click the “Start” button and start encoding

Video Length
One of the most important things you can do to both improve user experience and reduce video content’s environmental impact is to minimize video length. Even when optimized, video files are very large. The easiest way to reduce their size is to edit the content so that your primary message is front and center. If you want people to share your content, remember: don’t say in 10 minutes what you can say in two!
Where to Host Your Video
Once you have optimized your videos for the web, consider where you’re going to host them. Most people choose one of three options: hosting the video on their own site, uploading the video to a video platform like YouTube or Vimeo, or using an enterprise video platform. Since enterprise video platforms are cost-prohibitive for many organizations, we’ll focus on self-hosting and YouTube/Vimeo.
Self-Hosted Videos
Hosting a video on your own site is the least viable option for a number of reasons:
- Most shared hosting accounts are not configured to serve video files, which can slow down performance.
- If you see a spike in video traffic and overshoot your hosting account, it could shut down your website.
- Unless you have a hosting account specifically optimized to serve video content, videos will download rather than stream. This can cause choppy playback (see good UX above).
While adding a video to your own website might be viable if, for instance, you only want to share it with a few people who you know have speedy connections, we generally don’t recommend it.
YouTube vs. Vimeo for Video Hosting
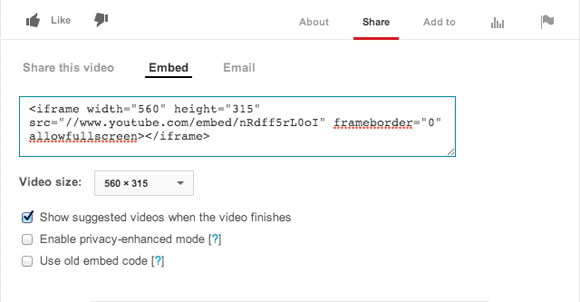
There are, of course, many other video hosting platforms, but for the purposes of this post we’ll stick to these two. Both YouTube and Vimeo offer “share” options that allow you to embed a video on your site without actually hosting it there. You can change the dimensions of the video embed under the YouTube and Vimeo share options:

The question as to whether to host your video on Vimeo or YouTube depends on the goal of your video or campaign. Each has its pros and cons related to findability and playback. YouTube, which is owned by Google, is the second largest search engine on the planet, so its videos naturally show up often in search results.
However, perhaps privacy and security are concerns. While both platforms let you create private videos, managing permissions and privacy settings then becomes a big administrative issue. Or maybe you want a branded experience. YouTube’s videos are full of ads. These are all things to consider.
Video Platform Sustainability
Perhaps, like us, you want to host videos on servers powered by renewable energy. Google has made significant commitments to sustainability. In fact, they’re the largest non-utility investor in renewable energy in the world. By contrast, Vimeo currently has no sustainability policy in place. This means hosting your video on YouTube, at least for the time being, is a more sustainable option.
Good Data Cleanup Practices
Finally, good data disposal practices are key to implementing a good corporate digital responsibility discipline within your organization. Unused data takes up unnecessary server space which costs money and wastes energy. Plus, if the software you use to manage the data is out-of-date or the data includes customer information it could be a privacy and security risk as well.
Be sure to remove videos from your online library that are outdated or only have a few views. Your sustainability and marketing efforts are both served when you’re smart about the content you share, keeping only the most relevant, useful, and best-performing videos.
Optimizing Videos for the Web: Final Thoughts
Online video is a powerful tool in your marketing arsenal. However, success requires careful planning and consideration. By following good UX, hosting, and video optimization practices, you can be sure that your video not only keeps users engaged but also reduces its environmental impact as well.
Interested in learning about your website’s environmental impact? Check Mightybytes’ free website sustainability tool, Ecograder and our sustainable web design cornerstone post.
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder


