What’s Next in Web Content Accessibility?

Web content accessibility is always evolving. In this post, we cover what you need to know to adapt your digital products and services to meet new and upcoming guidelines.
Your organization should create and maintain inclusive digital products and services that serve the needs of all users, including those with disabilities. This is especially critical in the time of COVID-19, when billions of people migrated services they rely on every day to the internet.
We count on digital products for work, education, access to food and supplies, and to communicate with friends and family at a time when we can’t do that in person. COVID-19 has also underscored just how inaccessible most digital products and services are. Up to 15% of the world’s population who identify as having some sort of disability often can’t access the (sometimes life-saving) services or information they need.
Adapting to Changing Needs
Thankfully, people with disabilities are a protected class in the United States and many countries abroad. Their needs must be both a legal and ethical priority for any organization. To account for changing needs in an evolving world, web content accessibility guidelines must also evolve. Let’s take a look at several web standards changes on the horizon that will impact your organization’s digital products and services.
Web Content Accessibility Guidelines (WCAG) 2.2
The World Wide Web Consortium’s Web Content Accessibility Guidelines are the most commonly used practices to ensure access to online information for people with disabilities. It includes 50 guidelines that address a wide array of physical and cognitive disabilities in four categories:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
Coming Soon to a Website Near You
WCAG version 2.2 includes additional support for people with:
- cognitive and learning disabilities
- users with low vision
- users with disabilities on mobile devices
WCAG 2.2 adds eight guidelines to the existing list of 50 in WCAG 2.1:
- Focus indicators must stand out from the background.
- Electronic publications must have page numbers consistent between digital, print, etc.
- A digital product must provide alternatives to dragging such as tapping or clicking.
- Interactive targets should be at least 44×44 pixels and can include surrounding white space.
- Help features should be consistent and easily located.
- Important controls should remain visible and available while relevant.
- Cognitive login tests must offer an alternative way to authenticate, such as copy and paste.
- Auto-fill forms with previously entered information (Exceptions: confirming passwords and abandoned forms).
You can find a full working draft of the 2.2 standards here. For organizations already focused on incorporating WCAG principles into their website, mobile apps, etc., the new guidelines should offer clear guidance and few challenges. If you’re just getting started with WCAG, incorporate these eight new guidelines into your long-term strategy.
W3C Accessibility Guidelines 3
Looking ahead, guidelines for version three are such a significant departure from previous versions that they changed the name. Now called the W3C Accessibility Guidelines 3 to show that they cover more than content, the first draft—four years in the making— was released at the end of Q1 2021.
Redefining Web Accessibility Guidelines
W3C Accessibility Guidelines 3 represents a new approach to digital product accessibility. The new guidelines are an alternative to current guidelines and not backwards-compatible with WCAG 2.2.
While this could confuse organizations that don’t understand which guidelines to follow, the new approach provides a more holistic view of your website’s overall accessibility. Here’s how.

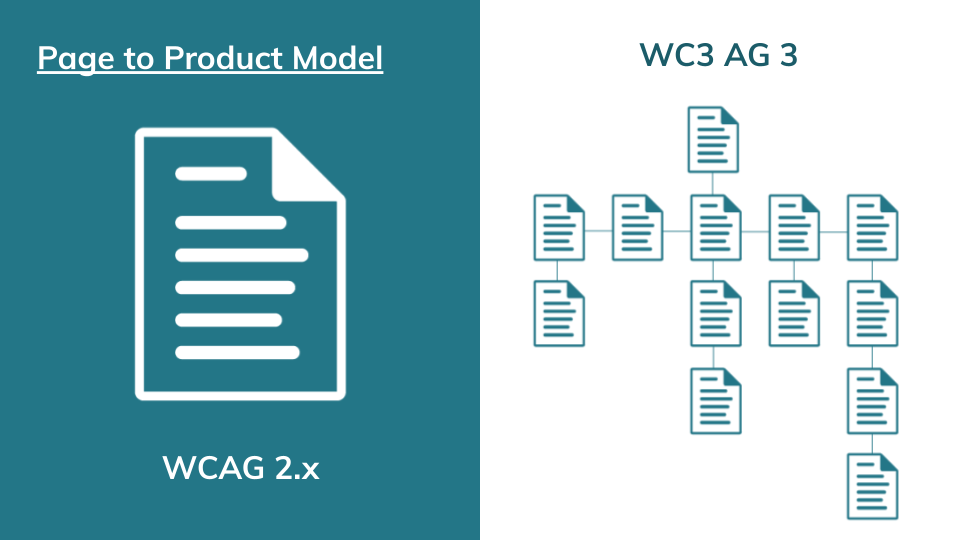
Page to Product Model
To date, most accessibility tests are based on page performance. A single page either meets an accessibility guideline—like color contrast, for instance—or it doesn’t. This is more challenging for product owners to effectively understand how their product performs.
With a product-based model, the new guidelines move beyond simple, page-based “pass/fail” tests to provide a more holistic understanding of product performance. A new scoring system plays a big role in this.
A New Scoring Method
To move beyond simple pass/fail tests, the new guidelines focus on reaching outcomes. Levels in WCAG 2.x—level A, level AA, and level AAA—are replaced with an easier to understand scoring system based on overall product performance. Also, site owners also have the ability to receive bronze, silver, or gold “medals” based on their product score.
Five Guidelines
The first draft of W3C Accessibility Guidelines 3 includes five guidelines for more effectively assessing digital product accessibility:
1. Rethinking Alternative Text
Alternative or alt text tagging will essentially remain the same: photos, illustrations, and so on should include alt text that describes the image content. What’s different, however, is that products will be scored based on the overall amount of alt tags versus a page-based pass/fail test.
2. Clear Language
Using clear language and common words to reduce confusion and improve understanding has been part of the guidelines for a while now. However, it was considered insufficiently testable in WCAG 2.2. The new guidelines introduce a rating scale with flexible units of measure to provide more context and help product owners better understand where they fall on the continuum.
3. Caption Guidelines
New guidelines for captions are currently focused on emerging technologies, such as augmented reality (AR) and virtual reality (VR). Future drafts will include more traditional captioning guidance. The W3C hopes that including this guideline will inspire more research in this area.
4. Structured Content
Content should have clear, semantic structure that conveys hierarchy. By using sections, headings, subheadings, etc. to organize content, assistive technologies like screen readers can provide a more accurate and useful experience to users. Also headings should be visually distinct for sighted users. While this is similar to previous versions of WCAG, the new guidelines address a broader range of disabilities (physical and cognitive).
5. Text Contrast
Version three also provides specific guidance for text contrast that is more responsive and context-dependent. This is based on emerging research on color perception and allows designers more choice in visual representation.
Next Steps for Your Own Digital Products and Services
While the W3C Accessibility Guidelines 3 aren’t expected to be finalized until around 2023, it is helpful to understand how the governing body that drives web accessibility adoption is thinking about:
- what’s best moving forward for users with cognitive and physical disabilities
- what is most useful for organizations to make their digital products more accessible
Even though the new guidelines are still in draft mode, they should drive product strategies and accessibility decisions moving forward. You can read the full draft of the W3C Accessibility Guidelines 3 here.
Also, the W3C team is looking for feedback. If you have an idea or suggestion, you can submit it on their GitHub page or by emailing public-agwg-comments@w3.org.
Last Word
We hope you found this information useful. If you’re curious how to get started with web accessibility, read our post How to Get Started with Web Accessibility Today. If you have questions or would like to discuss options for your own digital products and services, please feel free to get in touch.
Get Our Web Accessibility Checklist
This free download includes an introduction to web accessibility and a handy checklist of ways to improve your website or digital products.
Download the Checklist


