How Many People With Disabilities Use My Website?

Want to know how many people with disabilities use your website? In this post, we’ll explore why that isn’t as easy—or as ethical—as you might think.
It stands to reason that knowing how many of your website visitors have disabilities might help you make more educated decisions about web content or investments in digital accessibility. Clients often ask us how to find this information through tools like Google Analytics or other means. While their intentions were likely good—perhaps they’re budget planning to improve website accessibility—this is a slippery, complicated slope. Here’s why.
People with Disabilities are a Protected Class
While [assistive technology detection] may seem like a great thing to do—and in a Screen Reader User Survey performed by WebAIM, a majority of users stated that they would be comfortable with screen reader detection—there are remaining privacy concerns.
— Dennis Deacon, Chicago Digital Accessibility & Inclusive Design Meetup organizer
If technology can be used to detect people with disabilities, it can also be used to discriminate. People with disabilities are a protected class under the Americans with Disabilities Act (ADA) in the U.S. and through similar laws worldwide.
We’d like to hope that information derived from assistive technology detection would be used to advance the cause of better web accessibility for disabled users across the internet. Unfortunately, this is not always the case. Screen reader or assistive technology detection could be used against a person with disabilities:
- when completing an online job application
- when trying to get health insurance
- when applying for housing
These are just a few potential scenarios where discrimination could trump altruism when developers attempt to detect users with disabilities. It is worth noting that there are people in the opposite camp as well. They argue that in order to move web accessibility forward, more data is needed beyond just broad statistics.
Screen Readers Aren’t User Agents
Screen readers interact with the browser, not the website. There is nothing passed directly or indirectly to the server to indicate that JAWS, NVDA or VoiceOver [assistive technologies] are being used. Essentially there is no way to know how many assistive technologies users are using your site.
— Mike Gifford, CivicActions
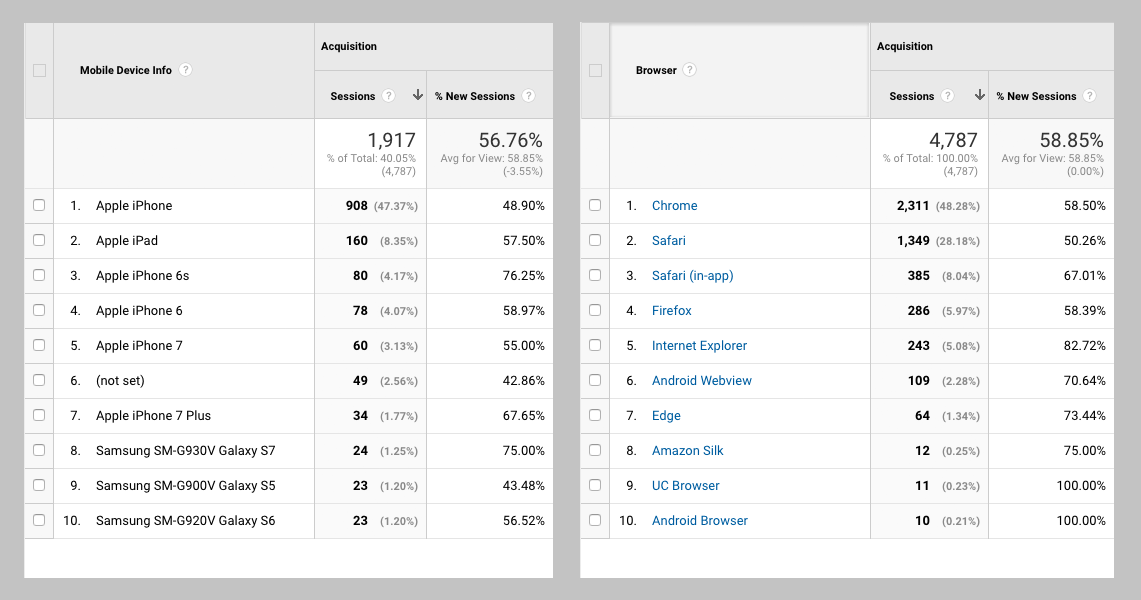
Even if gathering this data was acceptable, most assistive technology cannot be picked up through standard analytics software. On the surface, this might seem like an easy bit of data to dig up, but in reality, it isn’t. While tools like Google Analytics offer device profiles for your users, they don’t include assistive technologies like screen readers in their list.

The reason for this is simple. Dennis Deacon explains:
It’s not technically possible, with any accuracy, as a screen reader obtains a web page’s information from the browser, not directly from the website. Therefore the website has no awareness that the screen reader exists in the web page request.
When people surf the web, their browser tells each website basic information about browser make and version, viewport size, operating system, and so on. This is called a user agent, software acting on behalf of the user. User agent data allows the website to serve an appropriate experience to the end user based on the data it receives. Screen readers, however, don’t act as user agents.
Technical feasibility aside, collecting this information without a user’s informed consent is also in violation of privacy legislation like GDPR, CCPA, and others. For more information on how to maintain user data ownership and privacy, check out our Data Privacy Checklist.
Some blog posts, like this one from accessibility consultant and web developer Karl Groves, note that you can potentially hack together a few detection solutions using JavaScript, but those are nowhere near comprehensive enough to decipher the wide array of assistive technologies in use today. Like Dennis Deacon, Mike Gifford also suggested that the WebAim survey is the best available resource for assessing assistive technology use.
Digital Accessibility by the Numbers
People with disabilities are found in all segments of our society. Each of us could find the abilities we enjoy today gone tomorrow. We can rest assured that if we live a long life, we will have less than we do now. The combination of disabilities and methods with which people overcome barriers are extremely diverse. Ethically, building for our least advantaged users has got to be given the highest priority. Unfortunately, with our constant drive for the new and flashy, we are regularly excluding 10-20% of our fellow citizens.
— Mike Gifford, CivicActions
There is still an ethical debate about tracking assistive technologies. Unless you want to hack your own (potentially illegal) solution with some developer wizardry, it’s not really an option. Even then, the variables are so numerous that your efforts will be minimally effective at best.
If you want to discern the number of website users with disabilities, your best bet is to read the WebAim survey linked above and assume your website is consistent with the US population figures. In other words, you can safely estimate that 20% of your traffic comes from users with some sort of disability. For some organizations, like those specializing in healthcare or services for the elderly, the number is probably higher. Regardless, 20% should be a large enough number for every organization to take web accessibility seriously.
Designing a More Accessible Internet for Everyone
In general, people with disabilities tend to boycott organizations whose websites don’t meet their needs. This is a lost opportunity for most businesses. If one online retailer has an accessible website while another doesn’t, guess who the disability community is going to support?
— Charles Petroff, Access Living, Improve Your Company’s Inclusion Practices by Doing This
There are over a half million agencies worldwide, a good portion of which focus on building websites and other digital products. Collectively, as a community, we have the potential to make a big difference on web accessibility for users with disabilities. As consultants, our clients rely on us to make sound, educated decisions on their behalf about everything from analytics practices to good user experiences.
It is our responsibility to create great digital accessibility experiences for every project we take on while helping our clients better understand the importance of these decisions. Oftentimes, accessibility practices get cut from projects due to either product teams not understanding the issues or budget concerns. As we noted in this post, doing so adversely impacts experiences for up to 20% of the population who use our products and services.
As a digital agency and Certified B Corp, Mightybytes is committed to creating inclusive websites that serve all stakeholders. We are always on the lookout for ways to improve digital accessibility and create more inclusive design options on our projects. If you run across a tactic worth noting or have questions or suggestions about this post or any others, hit us up on Twitter or drop us a line on our contact form.
Get Our Web Accessibility Checklist
This free download includes an introduction to web accessibility and a handy checklist of ways to improve your website or digital products.
Download the Checklist


