The Disability & Philanthropy Forum
Mightybytes was absolutely instrumental to our website project, helping our team stay on track every step of the way. From navigating the early stages of the planning process to helping us iron out the small details as the project neared completion, Mightybytes remained responsive and attentive, ensuring the process was as collaborative as possible, even during the COVID-19 pandemic. We’re proud to have worked with them to create an accessible website that truly meets all of our needs and look forward to continuing to work with them.
— Emily Ladau, Digital Content & Community Manager, Disability & Philanthropy Forum
Here’s how Mightybytes helps improve disability awareness, education, and inclusion in the philanthropy community.
The Presidents’ Council on Disability Inclusion in Philanthropy is a coalition of 16 foundation presidents co-chaired by Darren Walker, President of the Ford Foundation, and Dr. Richard Besser, President and CEO of the Robert Wood Johnson Foundation (RWJF). Together, the foundations work toward greater inclusion of people with disabilities, both within their organizations and in grantmaking overall. As of 2017, only 2% of human rights funding went to support people with disabilities.
To jumpstart the process of improving these numbers, the Presidents’ Council created the Disability & Philanthropy Forum, a website that provides educational resources on disability inclusion in philanthropy to assist foundations in their learning journey on the subject. Mightybytes was invited to redesign the website to better suit the needs of the Council and the website’s users.

The Presidents’ Council had created and curated robust content for the philanthropy community housed on a temporary site that was difficult to navigate. This meant that visitors weren’t taking advantage of available resources. Furthermore, the website design needed to incorporate accessibility features to ensure users could access content and to model best practices for accessibility. Mightybytes was tasked with addressing these issues and launching the new site to coincide with the 30th anniversary of the Americans with Disabilities Act (ADA).

Discovery in the Era of COVID-19
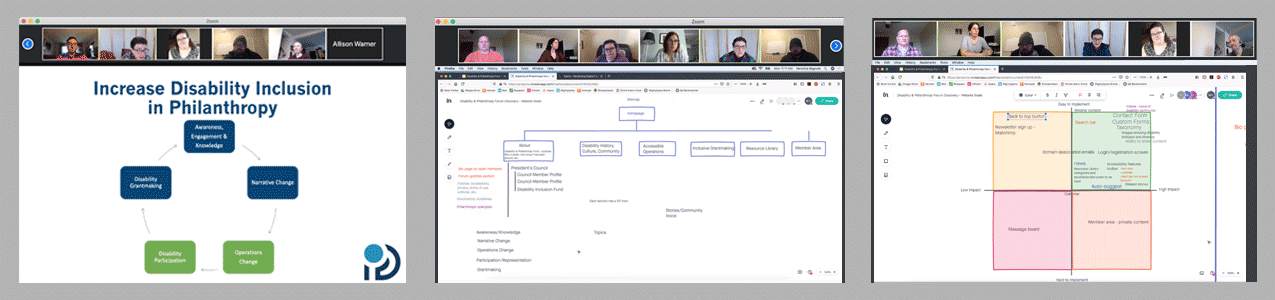
To kick-off the project, we facilitated a three-part discovery workshop. With the COVID-19 pandemic in full swing, online collaboration tools helped us effectively recreate the productive and collaborative experience our in-person workshops are known for. Instead of one full-day onsite workshop, we hosted virtual two-hour workshops for three consecutive days. This helped alleviate “Zoom fatigue” and kept everybody fresh and engaged.
During the workshop sessions, we conducted numerous hands-on exercises, such as:
- Outlining business goals & user needs to identify overlaps
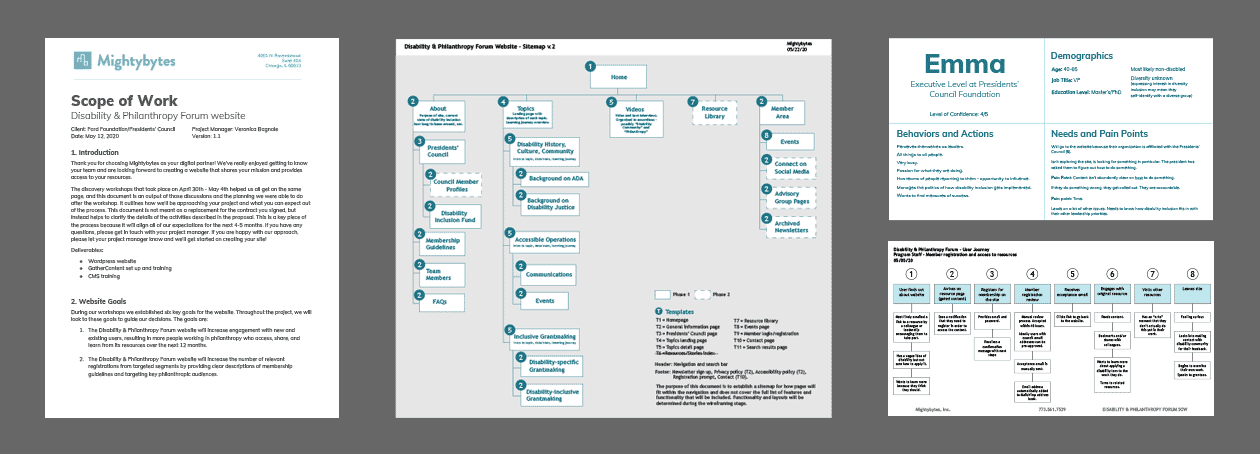
- Developing user personas to better understand who will use the site and what they might need
- Defining content strategy parameters
- A sitemap exercise to flesh out potential navigation options
- A brainstorming session to generate ideas for features that will help users quickly accomplish tasks
- A feature prioritization exercise to help us collectively understand what’s most important
Since visitors will come to the site to learn about disability inclusion, we also facilitated an in-depth discussion of various accessibility features the site needed in order to showcase required WCAG 2.1 AA-level best practices.

Insights derived from our workshop sessions drove the creation of numerous design strategy deliverables. Once key stakeholders were on board with each, we moved into interface design and prototyping, user testing, and building out site components.

From Many Stakeholders, One Design
The discovery process helped us better understand what users want from the website. It also made clear that the website needed to satisfy multiple stakeholders and serve multiple purposes.
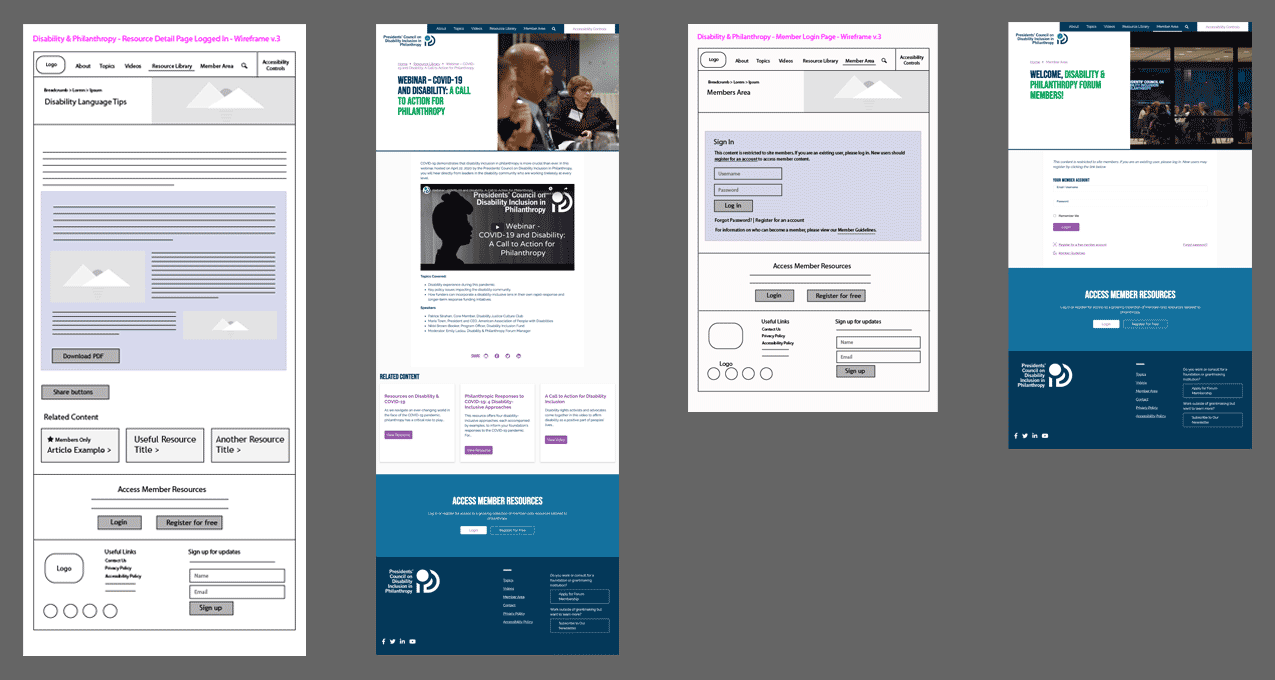
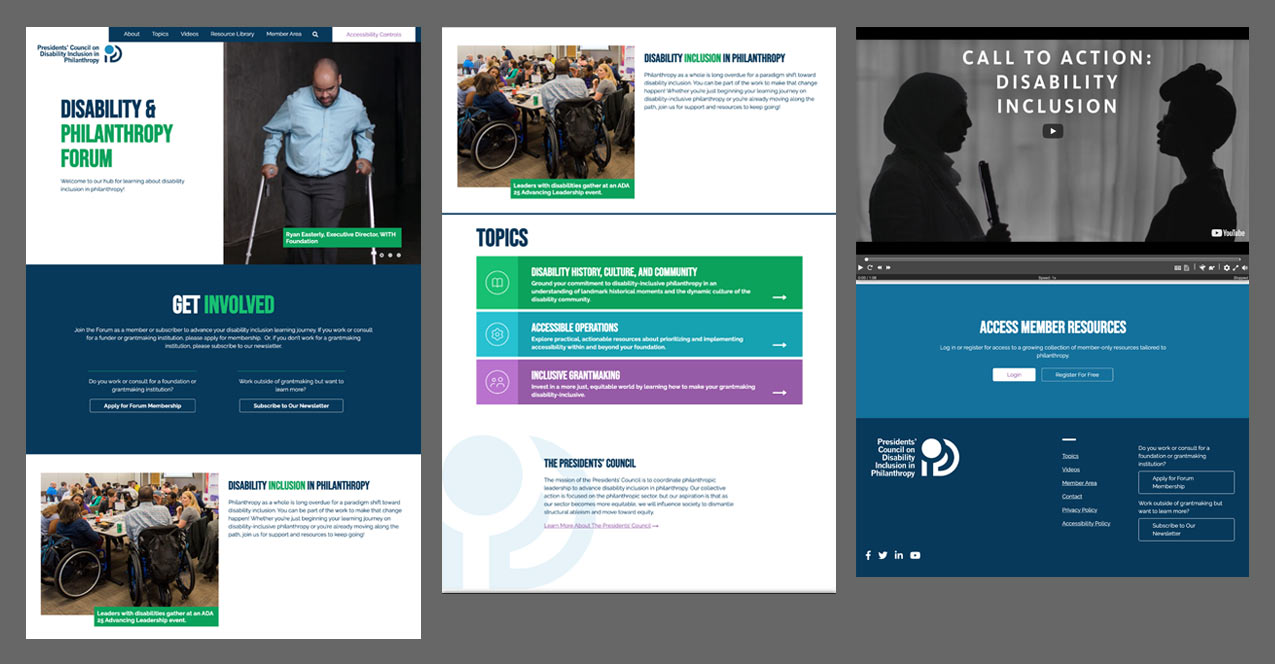
Next, we worked on page layouts using wireframes. Once those were approved, we drafted visual design concepts and tweaked a chosen concept to their liking. Our design goals were to create an accessible website that looked beautiful, incorporated new branding, and was easy to navigate. We also revisited how public and member-only content was presented on the website so users could easily find what they were looking for and easily determine whether or not they had access to the content.

User Testing
Approved wireframes and design concepts enabled us to create clickable prototypes. We ran usability tests using these prototypes to ensure we were on the right track. While testing with real site users can be time-consuming, it is critical to ensure website efficacy before investing in development. This is also crucial for accessibility features.
Working with multiple stakeholders can sometimes be tricky when it comes to approval processes. Since stakeholders had been involved from the start of the project, they were able to provide feedback quickly so the design process was completed on time and we could move forward with development.

A Phased Approach
To make the short deadline in time for the ADA’s 30th anniversary, we implemented two project phases. Phase one included essential functionality needed for the initial launch, while phase two introduced more advanced features.
Phase One: Core Features
During phase one, which had a tight deadline, we undertook the following:
- Design and development of a user-friendly website that met AA standards and included the Disability & Philanthropy Forum’s branding.
- Core functionality for the members area was built and over 400 existing member accounts were moved to the new site.
- Working closely with client stakeholders, we collectively decided to make as much content as possible available to the public. We also assisted with discussions on how to categorize content so it made more sense to users.
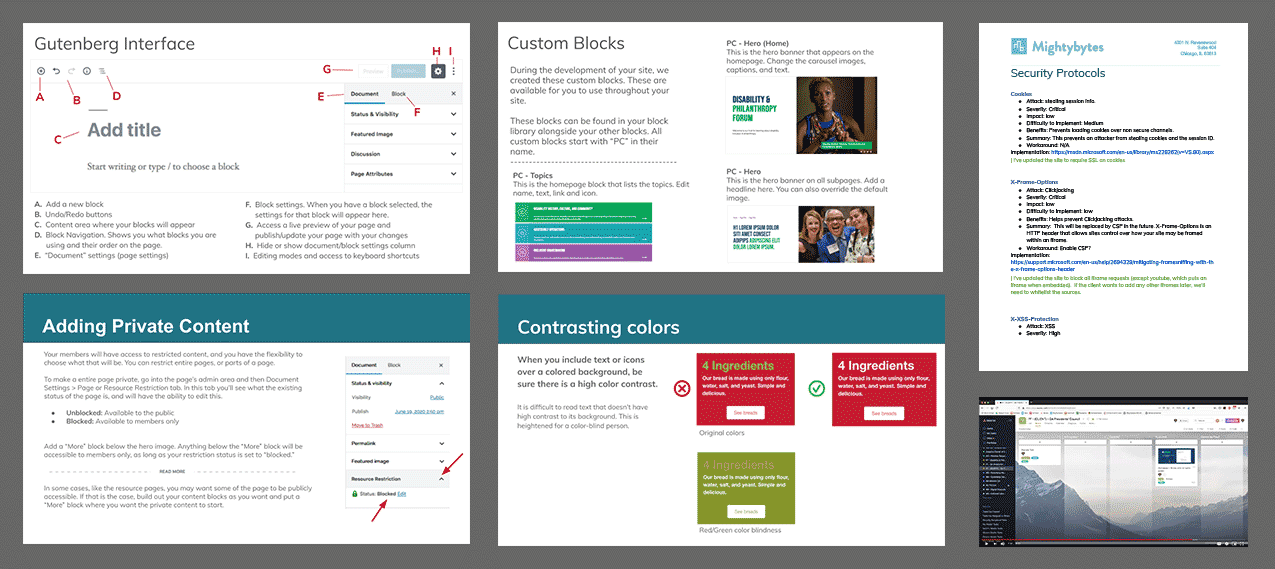
- Strict security measures were put in place to meet the Ford Foundation’s IT requirements.
- Web accessibility interviews were conducted in partnership with Access Living to make sure that people with disabilities could use the site.
- The forum team was trained on how to use their new CMS and best practices in content design.
After launching phase one, we moved immediately into the project’s second phase. We began by validating our approach to the phase two requirements through user interviews. These interviews included a review of the newly launched site and a clickable wireframe prototype for our phase two plans.
Phase Two: Advanced Features
Following these interviews, phase two included:
- We designed and developed several advanced components that more visually presented content to users, making it easier to understand.
- A Resource Library that incorporates filters and search functionality was introduced to help users more quickly find what they need.
- A calendar alerts members to upcoming community events.
- Additional accessibility and administrator features were added to strengthen the project’s commitment to WCAG 2.1 AA-level accessibility.
- Another round of web accessibility testing confirmed that updates were accessible through assistive technology.

Ongoing Support
During the project, several longer term goals—along with ideas for how we might achieve them—were identified. After the launch of phase two, the Presidents’ Council signed up for our monthly maintenance service and a support retainer to implement these ideas over time. This will allow us to assist with marketing, content, UX, and development activities as the site grows to better meet the philanthropy community’s needs.
For more information on Mightybytes’ commitment to web accessibility, please check out the accessibility category of our blog or download our web accessibility checklist.