Access Living
Mightybytes was a wonderful partner on our website project. We worked through accessibility challenges together as they arose and built a website our users love. The project stayed on time and on budget too. We look forward to continuing to work with Mightybytes as our website needs grow.
Bridget Hayman | Director of Communications | Access Living
Access Living is an advocacy organization dedicated to ensuring that people with disabilities can live freely and independently. Here’s how Mightybytes helped this Chicago-based nonprofit tell their story and translate their passion and vision to a website that meets the highest level of accessibility standards.
To meet their community’s needs, Access Living required a website with AAA website accessibility standards, the highest level of the Web Content Accessibility Guidelines (WCAG). An easy-to-use content management system (CMS) was also critical, as the current system required a full site copy download each time they made updates. Access Living needed support in creating, managing, and migrating content as well.

Universal Design Philosophy
Access Living’s audience includes people with disabilities, members of the press, potential donors, and people searching for legislative topics like the Americans with Disabilities Act. To ensure a great experience for all users, website content must be easy to find and understand no matter which device, platform, or assistive technology someone uses. Site content should also inspire people to take action.
Committing to AAA-level standards also required us to account for as many accessibility needs as possible. How would people with different physical disabilities, such as blindness, hearing impairments, or mobility challenges, interact with the site? Would the information be easily understood by people with cognitive disabilities? Answers to these questions served as key drivers for design, content, and functionality requirements.
Improving Brand Accessibility
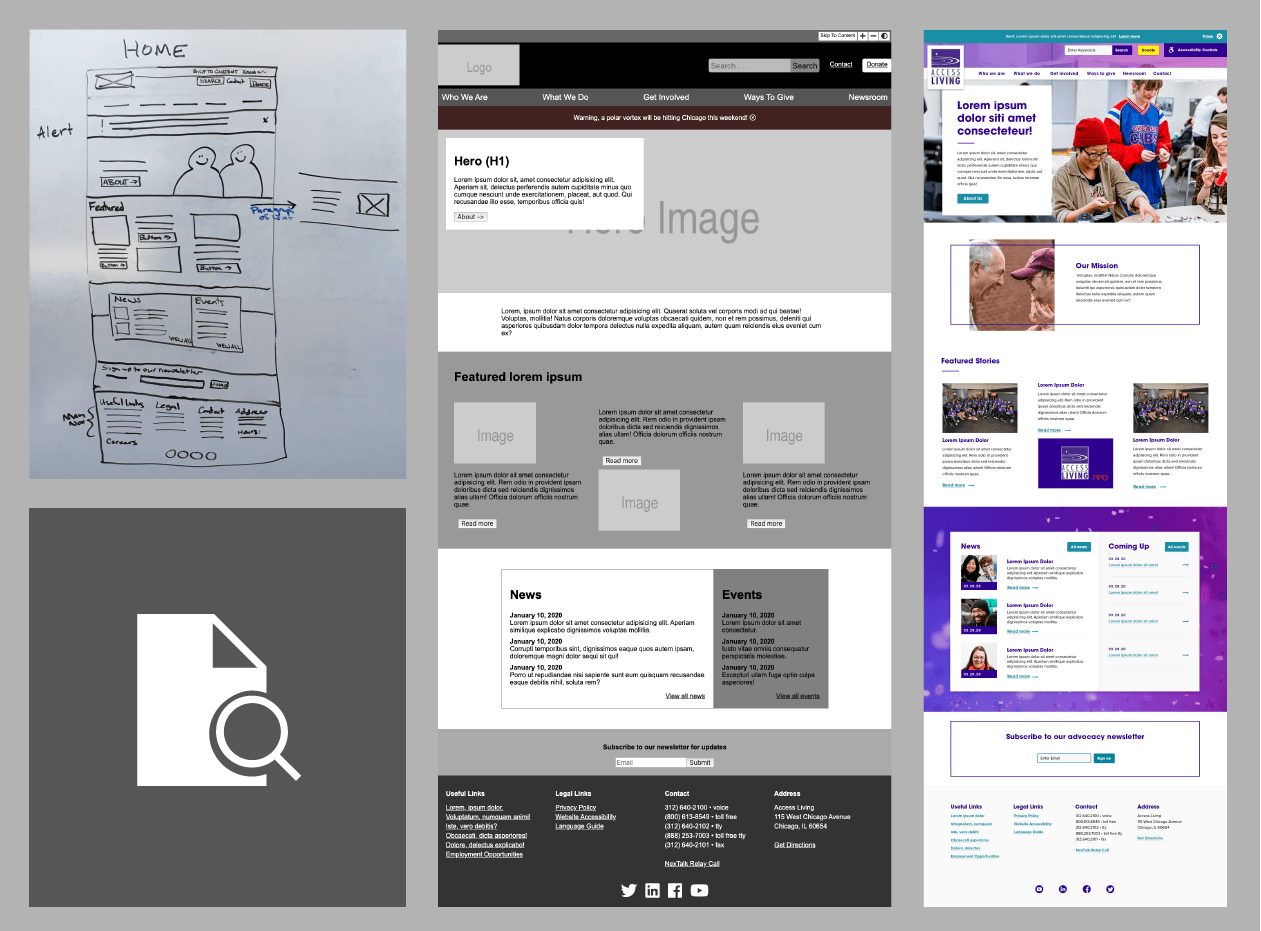
At the outset of our project, Access Living provided us with brand assets: logo, color palette, core fonts, and so on. Unfortunately, some colors did not meet accessibility standards for contrast. Our team updated the colors to maintain their visual identity while also ensuring their brand was accessible to more users.

Setting up for Success
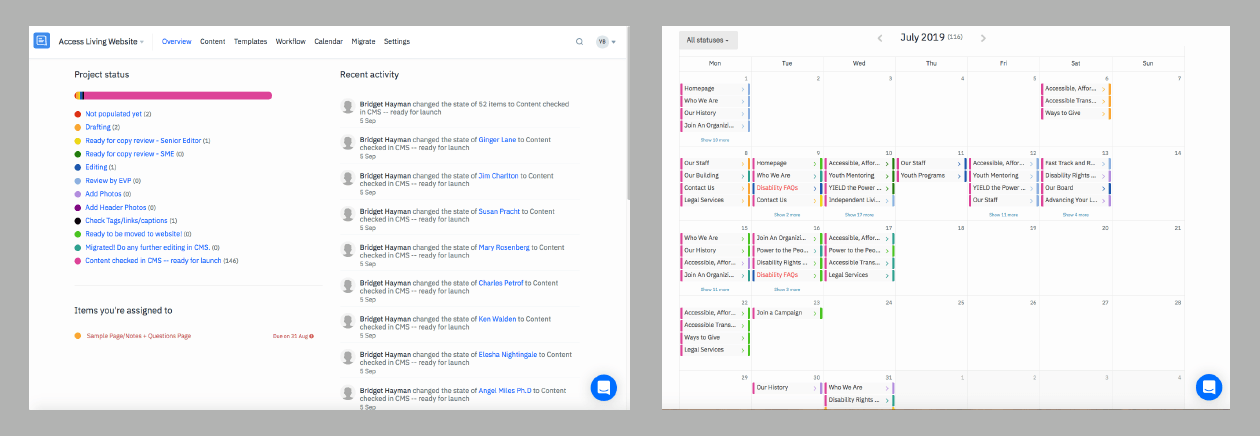
After a kickoff call, we ran a day-long discovery workshop with key Access Living stakeholders to define user profiles, site structure, design guidelines, and other components critical to a successful website. Using GatherContent, we helped Access Living’s team create and migrate site content. Meanwhile, the Mightybytes team began designing a system to help Access Living meet its goals.

Maintaining High Accessibility Standards
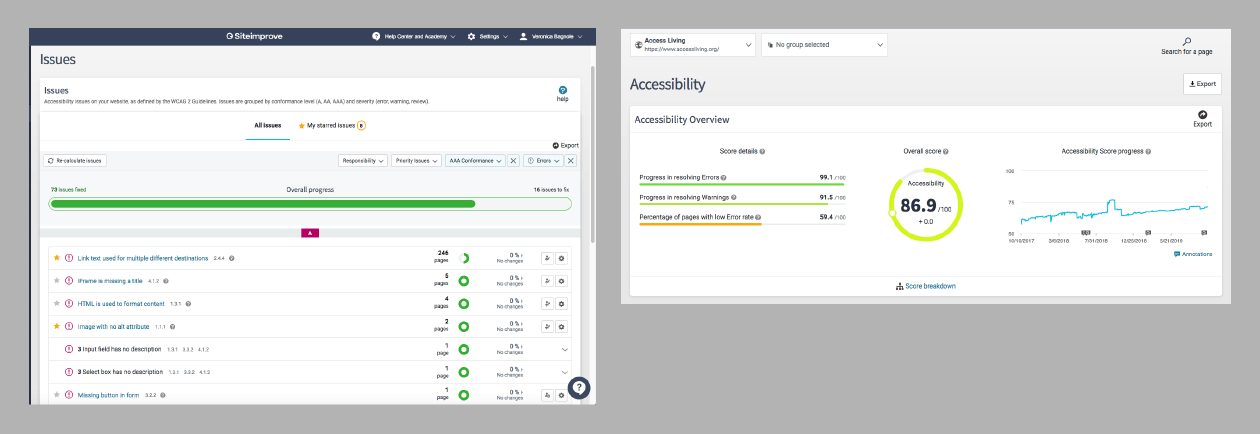
Our friends at SiteImprove—a website optimization platform that helps people address issues impacting a website’s accessibility, SEO, content quality, data security, and more—donated the use of their platform for this project. These tests helped us assure quality deliverables and maintain high accessibility standards throughout the redesign process.
At launch, key website accessibility features include:
- Accessibility controls that allow users to increase contrast or change font size
- Keyboard access to page content and navigation
- Alt text on all images that can be read by screen readers
- ARIA labels to define page elements for assistive technologies
- High color contrast for text and links
- Use of icons to differentiate news categories to assist people with cognitive disabilities
- Visually distinct hover states for links

Performance After Launch
When we embarked on this project, Access Living and Mightybytes collectively identified five important goals:
- Increase online visibility for Access Living
- Effectively communicate the organization’s story via the website
- Ensure a well-built, well-designed website that meets the highest standards of web accessibility
- Create an easy-to-use navigation with easily available information
- Engage and educate donors
We launched the new website in September 2019 and immediately began collecting quantitative performance data. We have worked with Access Living since to implement website improvements based on data collected, all in the name of continuously improving their online visibility.

Virtual Fundraising Event
Due to the global coronavirus epidemic, Access Living needed to reimagine their annual fundraiser. They enlisted Mightybytes’ help to transform the in-person gala into a lively and accessible virtual event that could be experienced by people who use assistive technologies.
Access Living wanted their website to serve as the hub for event-related content. It also wanted to incorporate external platforms for donation and livestreaming functionality. To accomplish this, we worked across several platforms—WordPress, GiveLively, and BrandLive—to promote, fundraise, and host the event.
In WordPress, we created a custom splash page to promote the gala. A handful of custom event-specific Gutenberg blocks were created to give Access Living the flexibility it needed for showcasing sponsor information, statistics, and a registration form.
Working closely with Access Living’s team, we researched donation platforms that would work for the event. GiveLively was chosen and a donation form was embedded on the page. We also worked to customize the BrandLive event page. It included branded content, live video streaming and interactive chat features.
Finally, we helped Access Living create a lasting internal process for hosting virtual events to reuse for future events.
For more information on how Mightybytes addresses accessibility issues in our work, check out our website accessibility services or the accessibility category of our blog.





