Elements of a Great 404 Page

404 is the error code that a server sends when it can’t find what a visitor is looking for. In this post, we explore why your 404 page can make or break a visitor’s opinion of your brand.
404 errors—those dreaded “page not found” messages websites send when nothing exists at the URL in your browser window—are common to most websites. However, when done right, 404 pages can provide a useful, or even entertaining experience.
404 pages are relatively simply to create. Here’s how to strategize, design, and deploy a great one.
Having a 404 Page is Good Content Strategy
People usually arrive at your 404 page because they’ve mistyped a URL or because you’ve moved or deleted content without setting up a redirect. In either of these two cases, you don’t want people who are so close to interacting with content on your site to navigate away now. A good 404 page will help redirect those people to content on your website that they will find useful.

Here are three ways to think about doing this:
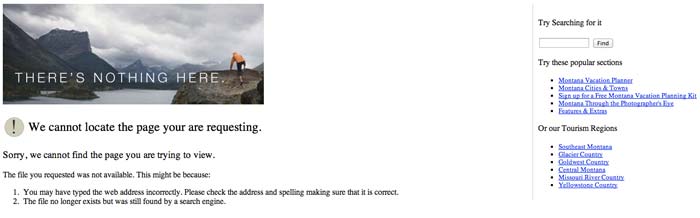
- Link to the most popular content on your website.
- Provide visitors with a search bar so they can find content on their own.
- Direct visitors back to your home page.
There’s no need to over-think the 404 page. The only thing you really want to do here is direct visitors back to a useful part of your website. Good design (not seen above) can help with that.
Designing a Great 404 Page
Great design can make a 404 page more engaging, help direct visitors to better content, and alleviate frustration. Let’s take a look at three design elements that make for a great 404 page.
Humor

Coming up empty-handed when looking for content can be frustrating, so it’s pretty common to try to lighten the mood with a joke. While this is pretty safe, use humor within reason. You don’t see the White House pulling out the punchline drum roll when you’re lost. However, perhaps your company can get away with something edgier.
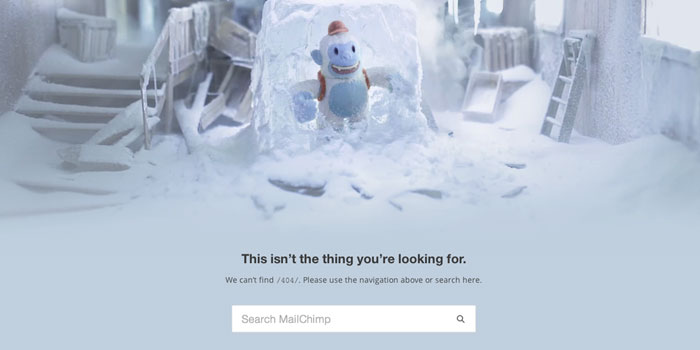
Branding
A 404 page gives you an opportunity to highlight your brand. In addition to just having your logo in the header, you can pull your brand standards, or even a product, on your error page. All exposure counts, so why not turn a problem into an opportunity?

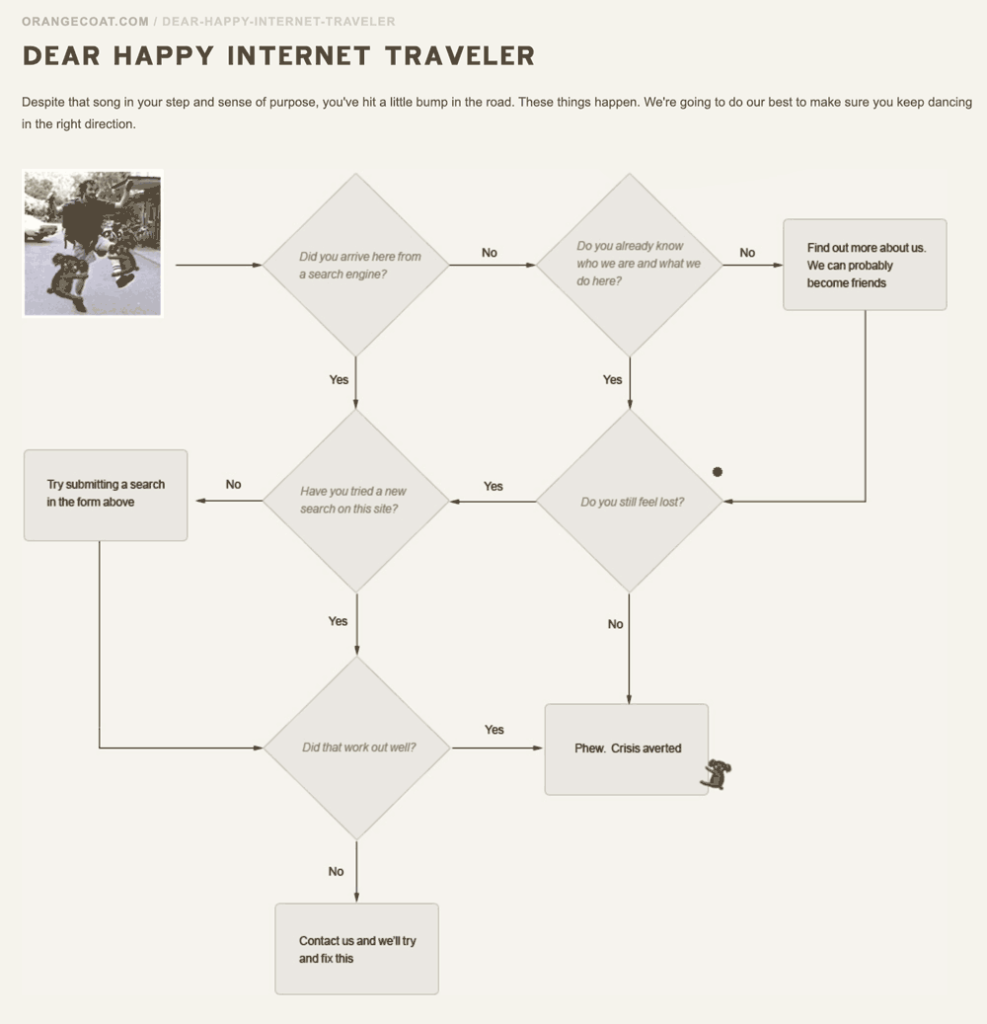
Visually Explain the Problem in an Easily Digestible Way
The internet’s been around for a while, but you can’t assume all your users know what a 404 error means. A simple explanation of what’s going on gives you the opportunity to build user trust, like Orange Coat did with this flow chart.
How a 404 Page Works
Servers use numbered codes to denote different things:
- 200 means the server successfully found the page you’re looking for
- 301 and 302 are used for redirecting from one page to another
- 500 is for catastrophic, apocalyptic failures (ok, that might be a tad dramatic)
- 404 means that the server simply can’t find the page that you want
Depending on which code is produced, your web server will take different actions.
When Does a 404 Page Occur?
For example, let’s say a user visits www.mightybytes.com/blog/this-is-a-fake-page. A few things happen:
- The server first looks for a page at /blog/this-is-a-fake page. If the page exists, the server will send the page (code 200).
- However, if the page doesn’t exist, the server will look to see if there are any redirects (codes 301 or 302) are setup. It will then redirect the user to that page.
- If there aren’t any redirects, the server will send the user along to the 404 page.
Development Tips for Your Website’s 404 Page
On the technical side, here are a few things to consider when crafting a good 404 page:
- If you have user permission to set cookies, consider allowing your 404 page to collect information about their setup so you can better understand common errors people have. Using the PHP $_SERVER variable, you can find out and log valuable information like what page the user was attempting to access or what browser and OS they’re using. You can use this information to fix errors.
- Turn your 404 page into another way to interact with site visitors. Add a contact form to the page so people can send a heads up about the problem.
Your 404 page can easily become one of those things that gets lost in the shuffle as you careen toward a website launch. Hopefully, we’ve shown in this post why paying attention to the experience a 404 page offers is one of those details that shouldn’t fall through the cracks.