Migrating to Gutenberg: Frequently Asked Questions

Considering a website redesign sometime soon? In this post, we answer common questions on how WordPress’ “Gutenberg” editor has changed the website redesign process. If you’re thinking about migrating to Gutenberg, read on.
In December 2018, WordPress 5.0 with the Gutenberg editor was released, reinventing how people use the internet’s most popular content management system (CMS). Gutenberg introduced a drag-and-drop editor that gives administrators far more control over individual page layouts than the original “Classic” editor. While this change was welcomed by site admins, UX designers, and web developers, it also forced a shift in how WordPress sites are created.
Rethinking the Website Redesign Process
Mightybytes was eager to begin migrating to Gutenberg because of the flexibility it offers our clients. Over the last year and a half, we have launched several Gutenberg sites, including our own. With each project, we refined our approach to designing and developing websites using the Gutenberg editor. This has resulted in a process that helps us stay on budget and meet deadlines while also helping our clients reach their goals.
One of the biggest changes to designing and developing for Gutenberg is that we no longer focus on building out page templates for administrators to fill in. Gutenberg’s flexibility allows administrators to lay out pages however they want, so prescribed fields and layouts are no longer required. Instead, each component on a page is built as an individual “block” that can be used throughout the site. This shift impacts all aspects of the production process, adding more time to some stages and reducing time in others. Because of varying content and features, the timeline for every website redesign is different. However, due to the additional work needed, we’ve generally found that Gutenberg adds about 15-25% more time to a website project.
UX Design Processes
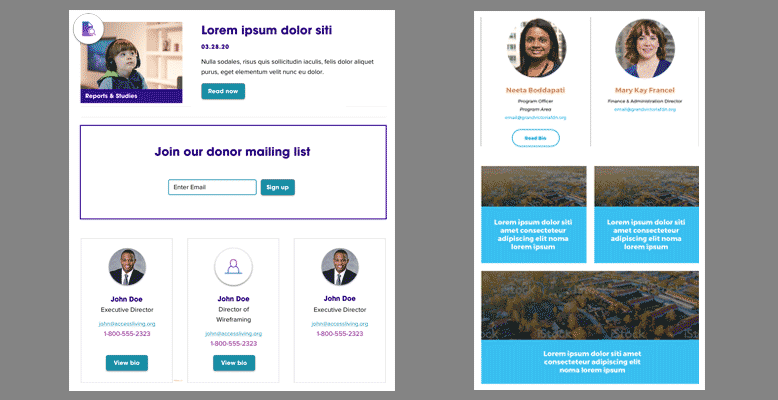
Mightybytes prioritizes the user experience (UX) on all our projects. In addition to user research and testing, wireframes and information architecture help us plan how users will interact with a site. This has not changed. However, wireframes become even more important when working on a Gutenberg project. They allow us to calculate how many content blocks we’ll need to build. Also, they serve as a visual guide for how blocks should live on a page when the site is ready for content entry.

Though we have focused on component-driven design for many years now, our interface design process has changed slightly too. Rather than designing different page templates, we are now able to speed up the process by designing a homepage and one subpage to establish the look and feel for the header, footer and navigation. Once those universal elements are in place, we can typically design the remaining content blocks on 1-2 screens. This reduces the number of mock-ups per site since blocks don’t have to exist in any particular order or on a specific page.
Using these mock-ups in conjunction with wireframes, clients can visualize how each page could look. The review process now focuses more on block styles rather than the exact order of content in page mock-ups. In turn, this has sped up the time needed for clients to get us feedback. It has also reduced requested design changes.
By working with blocks, we can phase the design process much easier than with the Classic editor. This means development can begin earlier in the process. Once the initial homepage and subpage designs are approved, developers can get started while more advanced blocks are still being designed.
Web Development Processes
Gutenberg has significantly changed the web development process for WordPress websites. At the heart of this change is the use of blocks and how they are built. While Gutenberg provides many pre-built blocks for common content management needs, tweaks are often required so blocks adhere to a website’s visual design. Furthermore, we often need to create custom blocks to accommodate a website’s more bespoke design features. This can increase the amount of time needed for effective testing (see below).
Also, planning is essential for developing a Gutenberg site, so more time is spent up front figuring out how to integrate blocks with the overall site. Developers need to consider where data from each block is stored so everything works properly, regardless of where blocks exist on the front-end, user-facing site.
Improved UX for Site Admins
Gutenberg also helps our team focus on the user experience for site administrators. In the past, site admins simply filled in fields that were provided to them. Now, the drag-and-drop editor and each individual block editor requires functionality that must work properly and provide accurate previews within the admin areas. In addition to developing CSS for the site’s front-end, developers now must also work on back-end CSS as well. This adds a significant amount of time to the project overall. However, it also provides an improved site admin experience, enabling them to quickly create and manage more content types.
Plugin Compatibility
WordPress offers a wide range of plugins to improve site functionality. These can save valuable development time and speed up any website redesign. However, when migrating to Gutenberg, plugin compatibility should be prioritized. At the start of each project, we assess which plugins we’ll use and make sure there is no conflict with Gutenberg. In some cases this isn’t a concern. In others, however, we need to find an alternative because our first choice is not compatible. The good news is that many plugin developers are rolling out plugin updates with Gutenberg support. This number will grow as Gutenberg use is more widespread.
Testing and Quality Assurance (QA)
The development shifts required by Gutenberg also impact how we test and carry out QA on a website project. Mightybytes always tests our sites across multiple browsers and devices. However, now we must QA the admin area thoroughly too. This adds time to the QA process, but it ensures that our clients can update websites using whichever browser they use.
Creating and Managing Content
Content is such an important part of any website. Gutenberg makes it much easier for admins to create engaging content. With more control over page layouts and functionality, site admins can now quickly create and update content to suit their unique needs.
The benefit is clear: Content is much more flexible and can be updated without a developer’s help. With Gutenberg, clients can put together content as they see fit. Images, videos, columns, block quotes, or buttons are all quick and easy to add. Each page can be tailored to the layout they want. This opens up more options during the content creation process.

Content Guidelines and CMS Training
However, this newfound freedom requires responsible content management practices as well. We recognize that our clients aren’t all web designers who can easily put together professional-looking pages. Wireframes serve as guides for most pages. That said, there will always be some content that can benefit from a unique layout. To assist with this, we provide clients with a guide on laying out content to adhere to web design best practices.
We’ve also updated the way we introduce clients to the CMS, including a training that is twice as long as we previously needed. While the learning curve is bigger than with the Classic editor, our clients catch on quickly with a bit of practice. Clients who sign up for post-launch website support services benefit from ongoing advice on more advanced content management practices using blocks.
Migrating to Gutenberg: Frequently Asked Questions
We’re often asked about Gutenberg by clients. Here are some of the more frequently asked questions:
Is Migrating to Gutenberg worth it?
Yes. While the website redesign process may take a bit longer than building a site using the Classic editor, it saves money in the long run. You don’t have to rely on your website agency every time new page content or layout updates are required. Additionally, WordPress won’t support the Classic editor after December 31, 2021. That means any WordPress updates after that date may not apply to Classic editor. Migrating to Gutenberg sooner rather than later will future-proof your WordPress website.
Can I automatically convert my site to Gutenberg?
Properly transitioning to Gutenberg requires more than just flipping a switch from the Classic editor. While that will get you some of the way, custom blocks will require updates. Furthermore, some of your blocks or existing plugins may not work properly. With that said, the best way to transition is to rebuild the site from the ground up using Gutenberg. This will ensure that everything works properly and that you can use Gutenberg to its fullest potential.
Should I change my existing Classic site or plan a redesign using Gutenberg?
If you want to make quick changes like updating navigation or editing content, feel free to do that on your Classic site. However, if you want to add new functionality, change the design, or improve your users’ experience, we suggest planning a full website redesign that incorporates Gutenberg. Then, you can incorporate all those changes at once. In short, if you need a designer or developer to get involved then you should probably wait for the Gutenberg site.
Do I have to think about content differently when migrating to Gutenberg?
The process your team goes through to write and approve content won’t need to change. However, you will have more freedom in how page content displays. You can decide when and how to use columns, buttons, images, etc. This could add a new layer of creativity to your content creation. In our experience, Gutenberg has a positive impact on content creation.
Interested in a WordPress website for your organization? Contact us today to find out how we can help.